搜索到
83
篇与
的结果
-

-
 Typedown – 免费轻量级 Markdown 编辑器 自从 Typora 发布收费版本以后,对于 Markdown 轻度使用用户来说,寻找一款免费开源的 Markdown 工具就显得更加有必要,今天老俍就介绍一款有望替代 Typora 的免费轻量级 Markdown 编辑器 Typedown。Typedown 是一款 Windows 下的轻量级 Markdown 编辑器,所见即所得,拥有打字机模式、专注模式,支持 LaTeX、代码高亮等功能。低 CPU 与内存占用,反应迅速,任何电脑都可流畅运行。主要功能边栏:文件/大纲源码模式专注模式打字机模式图片:本地、链接流程图绘制LaTeX 公式代码高亮自动保存自动补全深色模式Typedown下载地址:Microsoft Store https://apps.microsoft.com/store/detail/typedown-%E8%BD%BB%E9%87%8F%E7%BA%A7-markdown-%E7%BC%96%E8%BE%91%E5%99%A8/9P8TCW4H2HB4
Typedown – 免费轻量级 Markdown 编辑器 自从 Typora 发布收费版本以后,对于 Markdown 轻度使用用户来说,寻找一款免费开源的 Markdown 工具就显得更加有必要,今天老俍就介绍一款有望替代 Typora 的免费轻量级 Markdown 编辑器 Typedown。Typedown 是一款 Windows 下的轻量级 Markdown 编辑器,所见即所得,拥有打字机模式、专注模式,支持 LaTeX、代码高亮等功能。低 CPU 与内存占用,反应迅速,任何电脑都可流畅运行。主要功能边栏:文件/大纲源码模式专注模式打字机模式图片:本地、链接流程图绘制LaTeX 公式代码高亮自动保存自动补全深色模式Typedown下载地址:Microsoft Store https://apps.microsoft.com/store/detail/typedown-%E8%BD%BB%E9%87%8F%E7%BA%A7-markdown-%E7%BC%96%E8%BE%91%E5%99%A8/9P8TCW4H2HB4 -
 推荐一个PHP图片分享系统 Linger 一直在找相册源码,可算找到一个自己满意的了。一个大佬的毕业作品,已经快几年了,没想到我反馈一下它竟然更新了一下。支持PHP7,现代化上传,手机端自适应。可以点赞、关注,带评论,还有动态。真的是合我意。下面引用原文: 感觉是时候发出来了,毕竟留在手上也没法用,倒不如分享出去,让大家一起玩玩。这是之前的毕业设计做的一个分享网站,弄了很长时间,结果答辩的时候不了了之,怎么说呢,感觉意义不大,要是各位有兴趣可以去 http://www.loveyu.me (好像已过期)注册一个玩玩,总之功能在那里。同样,这次提供Github的下载,想看看的可以飞奔过去,也希望各位一起参与到其中来吧。loveyu/Lingerhttps://github.com/loveyu/Linger简简单单的图片分享系统 — 查看详情Loveyu修正更新脚本判断2022/10/28 18:50:01Loveyu移除子模块22022/10/28 18:43:22Loveyu修正PATH_INFO为空的问题2019/12/5 00:32:16Loveyu修正PATH_INFO为空的问题2019/12/5 00:30:19Loveyu调整安装目录2017/12/20 11:31:05最后提交到 master 分支在 2022-10-28安装步骤第一步下载源码解压[attach]1351[/attach] cd configmv all-simple.php all.phpvim all.php //配置正确的数据库连接信息访问 http://xxx.xxx/install.php 进行安装安装后会创建一个管理员账户,用该账户登录可访问后台,然后进行详细的配置。网站配置由于完全依赖于伪静态,所以必须对文件进行重定向。nginx配置 location / { if (!-f $request_filename){ rewrite (.*) /index.php; } } # 重定向404页面,防止静态资源404无法获取 error_page 404 /index.php;Apache 配置RewriteEngine OnRewriteBase /不存在的文件直接重定向RewriteCond %{REQUEST_FILENAME} !-fRewriteRule ^(.*)$ /index.php [L] 同时,对于Apache也可以使用PATH_INFO的形式,如 _index.php/Home_ . 系统默认将Web配置目录放到web文件夹下,其他对应的文件sys,app,install等文件均在web目录的上级目录,这是为了安全性的考虑,如果有需要将文件调整到一个目录,可具体参考_sys/config.php_文件调整目录结构,并调整index.php文件的具体参数。同时如果未安装系统,同时可能需要修改install.php中的文件参数。我安装时碰到的坑:1.我用php7.2安装好的,php7.4安装会报错。2.宝塔里设置目录为web 3.数据库用户为root,否则没有权限安装。
推荐一个PHP图片分享系统 Linger 一直在找相册源码,可算找到一个自己满意的了。一个大佬的毕业作品,已经快几年了,没想到我反馈一下它竟然更新了一下。支持PHP7,现代化上传,手机端自适应。可以点赞、关注,带评论,还有动态。真的是合我意。下面引用原文: 感觉是时候发出来了,毕竟留在手上也没法用,倒不如分享出去,让大家一起玩玩。这是之前的毕业设计做的一个分享网站,弄了很长时间,结果答辩的时候不了了之,怎么说呢,感觉意义不大,要是各位有兴趣可以去 http://www.loveyu.me (好像已过期)注册一个玩玩,总之功能在那里。同样,这次提供Github的下载,想看看的可以飞奔过去,也希望各位一起参与到其中来吧。loveyu/Lingerhttps://github.com/loveyu/Linger简简单单的图片分享系统 — 查看详情Loveyu修正更新脚本判断2022/10/28 18:50:01Loveyu移除子模块22022/10/28 18:43:22Loveyu修正PATH_INFO为空的问题2019/12/5 00:32:16Loveyu修正PATH_INFO为空的问题2019/12/5 00:30:19Loveyu调整安装目录2017/12/20 11:31:05最后提交到 master 分支在 2022-10-28安装步骤第一步下载源码解压[attach]1351[/attach] cd configmv all-simple.php all.phpvim all.php //配置正确的数据库连接信息访问 http://xxx.xxx/install.php 进行安装安装后会创建一个管理员账户,用该账户登录可访问后台,然后进行详细的配置。网站配置由于完全依赖于伪静态,所以必须对文件进行重定向。nginx配置 location / { if (!-f $request_filename){ rewrite (.*) /index.php; } } # 重定向404页面,防止静态资源404无法获取 error_page 404 /index.php;Apache 配置RewriteEngine OnRewriteBase /不存在的文件直接重定向RewriteCond %{REQUEST_FILENAME} !-fRewriteRule ^(.*)$ /index.php [L] 同时,对于Apache也可以使用PATH_INFO的形式,如 _index.php/Home_ . 系统默认将Web配置目录放到web文件夹下,其他对应的文件sys,app,install等文件均在web目录的上级目录,这是为了安全性的考虑,如果有需要将文件调整到一个目录,可具体参考_sys/config.php_文件调整目录结构,并调整index.php文件的具体参数。同时如果未安装系统,同时可能需要修改install.php中的文件参数。我安装时碰到的坑:1.我用php7.2安装好的,php7.4安装会报错。2.宝塔里设置目录为web 3.数据库用户为root,否则没有权限安装。 -
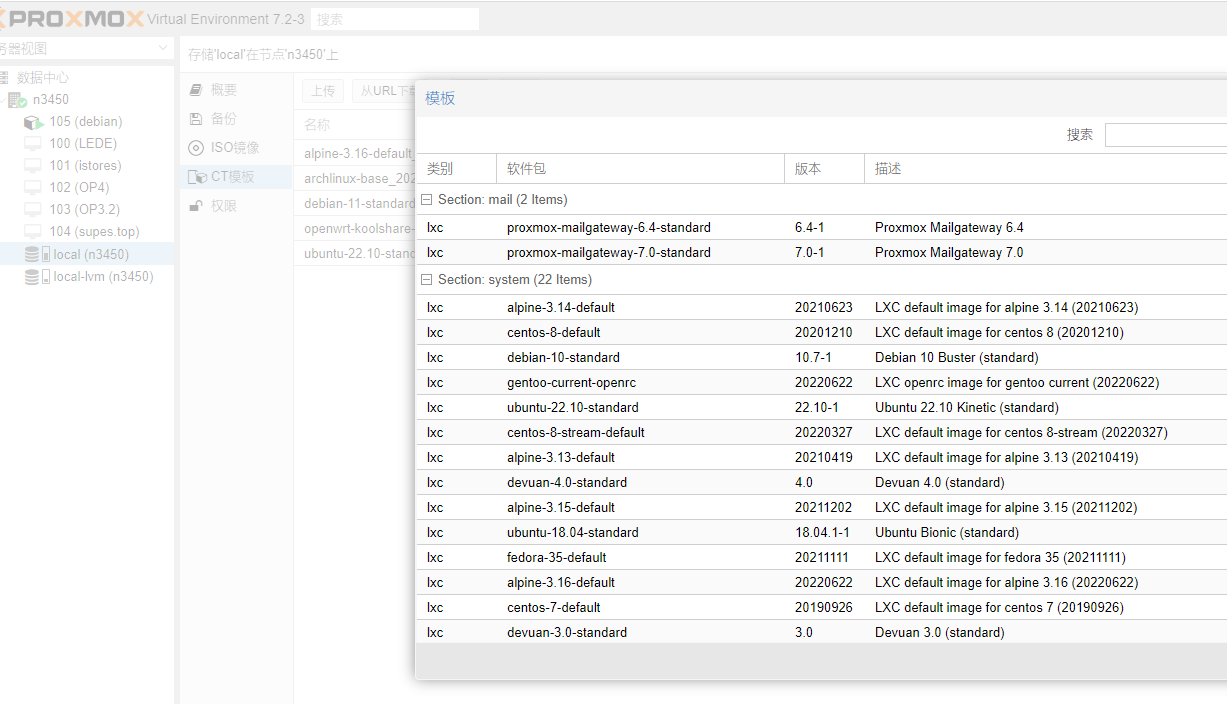
 更改ProxmoxVE的LXC仓库为国内源 查找了几个国内的公共镜像站,发现中科大的有ProxmoxVE的仓库,于是决定更换到中科大的源。cp /usr/share/perl5/PVE/APLInfo.pm /usr/share/perl5/PVE/APLInfo.pm_backSSH登陆各节点,执行如下命令:grep -rn "download.proxmox.com" /usr/share/perl5/PVE/* #查找设定下载源的文件 sed -i.bak "s#http://download.proxmox.com/images#https://mirrors.ustc.edu.cn/proxmox/images#g" /usr/share/perl5/PVE/APLInfo.pm wget -O /var/lib/pve-manager/apl-info/mirrors.ustc.edu.cn https://mirrors.ustc.edu.cn/proxmox/images/aplinfo.dat systemctl restart pvedaemon.service重启节点后测试下载LXC模版速度终于不是蜗牛速度,要是阿里云的镜像站有收录ProxmoxVE的仓库就更好不过了。
更改ProxmoxVE的LXC仓库为国内源 查找了几个国内的公共镜像站,发现中科大的有ProxmoxVE的仓库,于是决定更换到中科大的源。cp /usr/share/perl5/PVE/APLInfo.pm /usr/share/perl5/PVE/APLInfo.pm_backSSH登陆各节点,执行如下命令:grep -rn "download.proxmox.com" /usr/share/perl5/PVE/* #查找设定下载源的文件 sed -i.bak "s#http://download.proxmox.com/images#https://mirrors.ustc.edu.cn/proxmox/images#g" /usr/share/perl5/PVE/APLInfo.pm wget -O /var/lib/pve-manager/apl-info/mirrors.ustc.edu.cn https://mirrors.ustc.edu.cn/proxmox/images/aplinfo.dat systemctl restart pvedaemon.service重启节点后测试下载LXC模版速度终于不是蜗牛速度,要是阿里云的镜像站有收录ProxmoxVE的仓库就更好不过了。 -

-
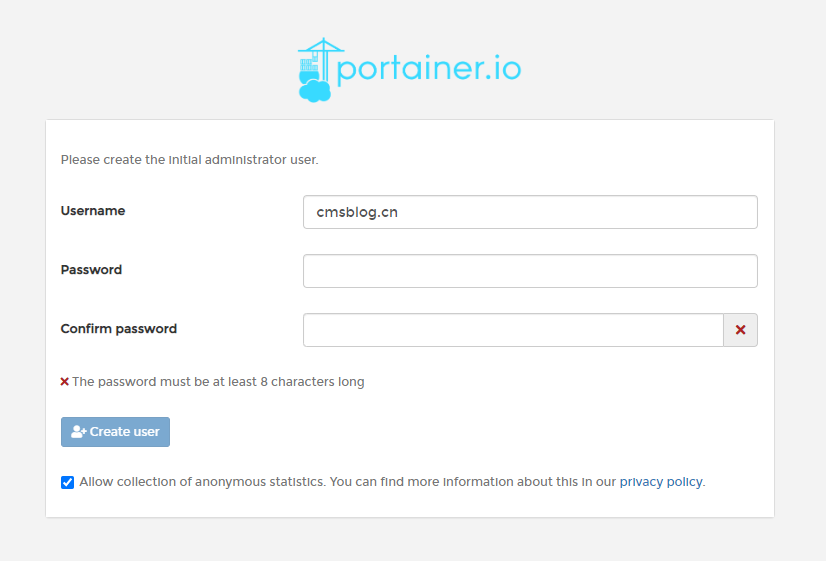
 PVE7.2中安装docker 以及docker-compose 之前安装好了PVE,发现在LXC里的模版不能用,只能直接安装docker了。1.找到PVE中的shell,输入下述代码nano /etc/apt/sources.list将其中的内容删除,更换成下述内容# deb http://ftp.debian.org/debian bullseye main contrib # deb http://ftp.debian.org/debian bullseye-updates main contrib # security updates # deb http://security.debian.org bullseye-security main contrib deb https://download.proxmox.com/debian stretch pve-no-subscription deb https://mirrors.ustc.edu.cn/debian/ buster main deb-src https://mirrors.ustc.edu.cn/debian/ buster main deb https://security.debian.org/debian-security buster/updates main deb-src https://security.debian.org/debian-security buster/updates main # buster-updates, previously known as 'volatile' deb https://mirrors.ustc.edu.cn/debian/ buster-updates main deb-src https://mirrors.ustc.edu.cn/debian/ buster-updates main # This system was installed using small removable media # (e.g. netinst, live or single CD). The matching "deb cdrom" # entries were disabled at the end of the installation process. # For information about how to configure apt package sources, deb [arch=amd64] https://mirrors.ustc.edu.cn/docker-ce/linux/debian buster stable # deb-src [arch=amd64] https://mirrors.ustc.edu.cn/docker-ce/linux/debian buster stable deb [arch=amd64] https://download.docker.com/linux/debian bullseye stable # deb-src [arch=amd64] https://download.docker.com/linux/debian bullseye stable2.输入下述代码nano /etc/apt/sources.list.d/pve-enterprise.list讲原有内容注释掉。(就是在最前端加“#”井号)3.输入下述代码wget http://download.proxmox.com/debian/proxmox-ve-release-5.x.gpg -O /etc/apt/trusted.gpg.d/proxmox-ve-release-5.x.gpg等待完成后,输入下述代码;apt update 等待完成后,输入下述代码;apt upgrade等待更新完成;4.安装Docker.输入下述代码apt install apt-transport-https ca-certificates curl gnupg2 software-properties-common sudo如果问你“Y/N”的情况,你就输入"Y"。5.输入下述代码curl -fsSL https://download.docker.com/linux/debian/gpg | sudo apt-key add -这步应该可以省。6.输入下述代码sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/debian $(lsb_release >-cs) stable"7.输入下述代码sudo apt update8.输入下述代码apt-cache policy docker-ce输入完上述代码,你应该出现一堆地址;如果没有就是哪里出问题了9.输入下述代码sudo apt install docker-ce如果问你“Y/N”的情况,你就输入"Y"。等待完成10.输入下述代码sudo systemctl status docker11.输入下述代码docker run -d -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock -v /opt/appdata/portainer:/data --restart always --name portainer portainer/portainer此时应该已经算装好了;记住此时一个名为9000的端口;输入你的PVE对应的ip地址加上9000端口;就可以打开对应的docker 注册一个管理员。然后,可能存在差异,现在“local”的应该就行此时已完成Docker的相关安装。安装docker-compose 可参考前文wm_embed_post ids=1340
PVE7.2中安装docker 以及docker-compose 之前安装好了PVE,发现在LXC里的模版不能用,只能直接安装docker了。1.找到PVE中的shell,输入下述代码nano /etc/apt/sources.list将其中的内容删除,更换成下述内容# deb http://ftp.debian.org/debian bullseye main contrib # deb http://ftp.debian.org/debian bullseye-updates main contrib # security updates # deb http://security.debian.org bullseye-security main contrib deb https://download.proxmox.com/debian stretch pve-no-subscription deb https://mirrors.ustc.edu.cn/debian/ buster main deb-src https://mirrors.ustc.edu.cn/debian/ buster main deb https://security.debian.org/debian-security buster/updates main deb-src https://security.debian.org/debian-security buster/updates main # buster-updates, previously known as 'volatile' deb https://mirrors.ustc.edu.cn/debian/ buster-updates main deb-src https://mirrors.ustc.edu.cn/debian/ buster-updates main # This system was installed using small removable media # (e.g. netinst, live or single CD). The matching "deb cdrom" # entries were disabled at the end of the installation process. # For information about how to configure apt package sources, deb [arch=amd64] https://mirrors.ustc.edu.cn/docker-ce/linux/debian buster stable # deb-src [arch=amd64] https://mirrors.ustc.edu.cn/docker-ce/linux/debian buster stable deb [arch=amd64] https://download.docker.com/linux/debian bullseye stable # deb-src [arch=amd64] https://download.docker.com/linux/debian bullseye stable2.输入下述代码nano /etc/apt/sources.list.d/pve-enterprise.list讲原有内容注释掉。(就是在最前端加“#”井号)3.输入下述代码wget http://download.proxmox.com/debian/proxmox-ve-release-5.x.gpg -O /etc/apt/trusted.gpg.d/proxmox-ve-release-5.x.gpg等待完成后,输入下述代码;apt update 等待完成后,输入下述代码;apt upgrade等待更新完成;4.安装Docker.输入下述代码apt install apt-transport-https ca-certificates curl gnupg2 software-properties-common sudo如果问你“Y/N”的情况,你就输入"Y"。5.输入下述代码curl -fsSL https://download.docker.com/linux/debian/gpg | sudo apt-key add -这步应该可以省。6.输入下述代码sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/debian $(lsb_release >-cs) stable"7.输入下述代码sudo apt update8.输入下述代码apt-cache policy docker-ce输入完上述代码,你应该出现一堆地址;如果没有就是哪里出问题了9.输入下述代码sudo apt install docker-ce如果问你“Y/N”的情况,你就输入"Y"。等待完成10.输入下述代码sudo systemctl status docker11.输入下述代码docker run -d -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock -v /opt/appdata/portainer:/data --restart always --name portainer portainer/portainer此时应该已经算装好了;记住此时一个名为9000的端口;输入你的PVE对应的ip地址加上9000端口;就可以打开对应的docker 注册一个管理员。然后,可能存在差异,现在“local”的应该就行此时已完成Docker的相关安装。安装docker-compose 可参考前文wm_embed_post ids=1340 -
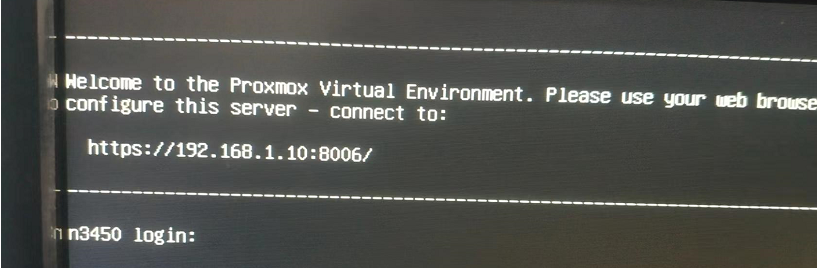
 解决 Proxmox VE 无法安装到 eMMC 上的问题 最近在折腾锐角云…看到商家的介绍,8g 内存 64g 存储只要 200 多?!赶紧剁手下单,结果到手后才发现,内存和存储都是焊接到主板上的…不禁感叹,买的还是没有卖的精啊。这个设备原装是两个存储设备,一个板载 64G 的 eMMC 另外一个是采用 mSATA 口的 SSD ,到手的时候这台机器只剩下板载的存储了,那个 SSD 已经不翼而飞了,为这设备再添购一个 SSD 实在是不划算,同时为了最大化利用这个硬件,我在这台设备上折腾了一下,尝试使用 PVE,结果安装的过程中提示 unable to get device for partition 1 on device /dev/mmcblk1 解决经过一天的尝试,通过以下方式可以绕开官方的限制,在 eMMC 上安装 Proxmox VE 6.3:⚠️警告:PVE 并未针对这种设备优化,eMMC 也并非针对这种使用设计。PVE 每天要往存储设备中写入一定量的日志信息,USE AT YOUR OWN RISK!启动 PVE 安装程序,进入安装初始界面启动后点击 (高级选项) Install Proxmox VE (Debug mode)在第一次提示你可以输入命令的时候输入 Ctrl-D,继续安装过程在第二次提示你可以输入命令的时候输入 vi /usr/bin/proxinstall 编辑文件(或者使用其他文字编辑器如 nano)输入 /unable to get device 定位到对应位置你可以看到类似下方的内容:... } elsif ($dev =~ m|^/dev/[^/]+/hd[a-z]$|) { return "${dev}$partnum"; } elsif ($dev =~ m|^/dev/nvme\d+n\d+$|) { return "${dev}p$partnum"; } else { die "unable to get device for partition $partnum on device $dev\n"; } ...将其修改(添加)为:... } elsif ($dev =~ m|^/dev/[^/]+/hd[a-z]$|) { return "${dev}$partnum"; } elsif ($dev =~ m|^/dev/nvme\d+n\d+$|) { return "${dev}p$partnum"; } elsif ($dev =~ m|^/dev/mmcblk\d+$|) { return "${dev}p$partnum"; } else { die "unable to get device for partition $partnum on device $dev\n"; } ...(输入:wq回车即可保存) 然后输入 Ctrl-D 继续安装过程此时应该进入了正常的安装程序,硬盘选择的时候选择 /dev/mmcblk1 (没有bootX后缀)(建议关闭 swap)最后安装完成后输入 Ctrl-D,重启系统另外,也可以使用官方提供的方式,先安装 Debian 再安装 PVE,只不过那样安装很慢,而且网卡和分区并没有提前配置好,需要自己手动配置。具体参见:Install Proxmox VE on Debian Buster – Proxmox VEhttps://pve.proxmox.com/wiki/Install_Proxmox_VE_on_Debian_Buster网上还有使用 bin 等类似 ghost 的方法直接 dd 进 eMMC,或者先安装到另外一个硬盘上再使用 DiskGenius 乾坤大挪移到 eMMC 等方法在此不再做过多叙述,可以参见下方文章:N3450(锐角云)安装Proxmox VE(PVE)教程 – 方舟基地https://www.wnark.com/archives/116.html 原理Install Proxmox VE (Debug mode) 提供了在安装过程中各个阶段执行脚本的能力。修改的文件是为安装程序提供 MMC 设备检测支持。没有直接修改 ISO 主要是由于,一是该文件在 pve-installer.squashfs 中,由安装程序在运行的时候加载,修改需要解包后重新打包,二是这样更透明,避免使用一个来源不是很明确的二进制文件。安装过程中,配置信息那里使用了 Linux 的图形界面,类似于 Ubuntu 的使用,按下 Ctrl+Alt+F1/F2 为相应的日志信息,按下 Ctrl+Alt+F3 可以切换出命令行,按下 Ctrl+Alt+F4 可以切换回图形界面。
解决 Proxmox VE 无法安装到 eMMC 上的问题 最近在折腾锐角云…看到商家的介绍,8g 内存 64g 存储只要 200 多?!赶紧剁手下单,结果到手后才发现,内存和存储都是焊接到主板上的…不禁感叹,买的还是没有卖的精啊。这个设备原装是两个存储设备,一个板载 64G 的 eMMC 另外一个是采用 mSATA 口的 SSD ,到手的时候这台机器只剩下板载的存储了,那个 SSD 已经不翼而飞了,为这设备再添购一个 SSD 实在是不划算,同时为了最大化利用这个硬件,我在这台设备上折腾了一下,尝试使用 PVE,结果安装的过程中提示 unable to get device for partition 1 on device /dev/mmcblk1 解决经过一天的尝试,通过以下方式可以绕开官方的限制,在 eMMC 上安装 Proxmox VE 6.3:⚠️警告:PVE 并未针对这种设备优化,eMMC 也并非针对这种使用设计。PVE 每天要往存储设备中写入一定量的日志信息,USE AT YOUR OWN RISK!启动 PVE 安装程序,进入安装初始界面启动后点击 (高级选项) Install Proxmox VE (Debug mode)在第一次提示你可以输入命令的时候输入 Ctrl-D,继续安装过程在第二次提示你可以输入命令的时候输入 vi /usr/bin/proxinstall 编辑文件(或者使用其他文字编辑器如 nano)输入 /unable to get device 定位到对应位置你可以看到类似下方的内容:... } elsif ($dev =~ m|^/dev/[^/]+/hd[a-z]$|) { return "${dev}$partnum"; } elsif ($dev =~ m|^/dev/nvme\d+n\d+$|) { return "${dev}p$partnum"; } else { die "unable to get device for partition $partnum on device $dev\n"; } ...将其修改(添加)为:... } elsif ($dev =~ m|^/dev/[^/]+/hd[a-z]$|) { return "${dev}$partnum"; } elsif ($dev =~ m|^/dev/nvme\d+n\d+$|) { return "${dev}p$partnum"; } elsif ($dev =~ m|^/dev/mmcblk\d+$|) { return "${dev}p$partnum"; } else { die "unable to get device for partition $partnum on device $dev\n"; } ...(输入:wq回车即可保存) 然后输入 Ctrl-D 继续安装过程此时应该进入了正常的安装程序,硬盘选择的时候选择 /dev/mmcblk1 (没有bootX后缀)(建议关闭 swap)最后安装完成后输入 Ctrl-D,重启系统另外,也可以使用官方提供的方式,先安装 Debian 再安装 PVE,只不过那样安装很慢,而且网卡和分区并没有提前配置好,需要自己手动配置。具体参见:Install Proxmox VE on Debian Buster – Proxmox VEhttps://pve.proxmox.com/wiki/Install_Proxmox_VE_on_Debian_Buster网上还有使用 bin 等类似 ghost 的方法直接 dd 进 eMMC,或者先安装到另外一个硬盘上再使用 DiskGenius 乾坤大挪移到 eMMC 等方法在此不再做过多叙述,可以参见下方文章:N3450(锐角云)安装Proxmox VE(PVE)教程 – 方舟基地https://www.wnark.com/archives/116.html 原理Install Proxmox VE (Debug mode) 提供了在安装过程中各个阶段执行脚本的能力。修改的文件是为安装程序提供 MMC 设备检测支持。没有直接修改 ISO 主要是由于,一是该文件在 pve-installer.squashfs 中,由安装程序在运行的时候加载,修改需要解包后重新打包,二是这样更透明,避免使用一个来源不是很明确的二进制文件。安装过程中,配置信息那里使用了 Linux 的图形界面,类似于 Ubuntu 的使用,按下 Ctrl+Alt+F1/F2 为相应的日志信息,按下 Ctrl+Alt+F3 可以切换出命令行,按下 Ctrl+Alt+F4 可以切换回图形界面。 -
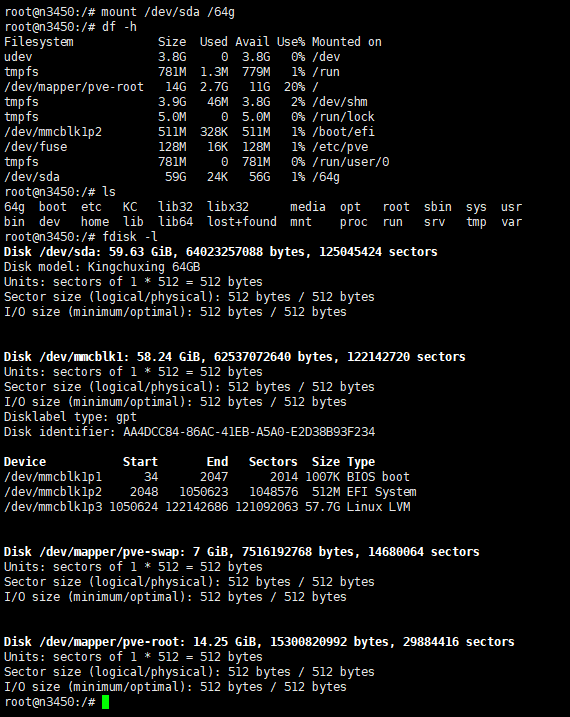
 linux格式化磁盘命令(磁盘分区及格式化) Linux下挂载一个新硬盘的基本步骤是:给硬盘创建分区;给硬盘创建文件系统;挂载移动硬盘。需要用到的命令:lsblk #查看所有硬盘情况 df -lh #查看硬盘占用情况,以及挂载位置 sudo fdisk -l #查看硬盘分区情况 sudo fdisk /dev/sdb #给硬盘sdb创建分区 sudo mkfs.ext4 /dev/sdb #格式化硬盘sdb,并写入文件系统 sudo mount /dev/sdb /mnt/pan #将硬盘sdb挂载到 /mnt/pan 目录Linux系统秉承一切皆文件的思想,所有的设备都以文件的形式存储,硬盘设备一般保存在 /dev 目录下,以 sda、sdb 命名。Linux 系统使用任何硬件设备,都必须将设备文件与已有目录文件进行挂载。sda:第一块硬盘,若对硬盘进行了分区,则有 sda1(第一个分区),sda2 等,一般是机器自带的硬盘;sdb:第二块硬盘,一般为加装的移动硬盘。1、查看硬盘情况lsblk df -lh若已挂载,则通过 df -lh 可以看到硬盘的挂载位置;若未挂载,则只能通过 lsblk 查看到硬盘。2、创建分区sudo fdisk /dev/sdb根据提示,依次输入:n、p、1、回车、回车、w。意思是新建一个主分区,大小是整个sdb硬盘,然后保存退出。3、格式化硬盘,并写入文件系统sudo mkfs.ext4 /dev/sdb上述命令会格式化硬盘分区为ext4的文件系统。4、挂载硬盘sudo mkdir /mnt/pan sudo mount /dev/sdb /mnt/pan上述命令将硬盘挂载到 /mnt/pan 目录下,然后就可以使用了。5、设置开机自动挂载为了使硬盘开机能够自动挂载,还需打开下面的文件:sudo vim /etc/fstab在文件末尾增加一行:/dev/sdb /mnt/pan ext4 defaults 0 0
linux格式化磁盘命令(磁盘分区及格式化) Linux下挂载一个新硬盘的基本步骤是:给硬盘创建分区;给硬盘创建文件系统;挂载移动硬盘。需要用到的命令:lsblk #查看所有硬盘情况 df -lh #查看硬盘占用情况,以及挂载位置 sudo fdisk -l #查看硬盘分区情况 sudo fdisk /dev/sdb #给硬盘sdb创建分区 sudo mkfs.ext4 /dev/sdb #格式化硬盘sdb,并写入文件系统 sudo mount /dev/sdb /mnt/pan #将硬盘sdb挂载到 /mnt/pan 目录Linux系统秉承一切皆文件的思想,所有的设备都以文件的形式存储,硬盘设备一般保存在 /dev 目录下,以 sda、sdb 命名。Linux 系统使用任何硬件设备,都必须将设备文件与已有目录文件进行挂载。sda:第一块硬盘,若对硬盘进行了分区,则有 sda1(第一个分区),sda2 等,一般是机器自带的硬盘;sdb:第二块硬盘,一般为加装的移动硬盘。1、查看硬盘情况lsblk df -lh若已挂载,则通过 df -lh 可以看到硬盘的挂载位置;若未挂载,则只能通过 lsblk 查看到硬盘。2、创建分区sudo fdisk /dev/sdb根据提示,依次输入:n、p、1、回车、回车、w。意思是新建一个主分区,大小是整个sdb硬盘,然后保存退出。3、格式化硬盘,并写入文件系统sudo mkfs.ext4 /dev/sdb上述命令会格式化硬盘分区为ext4的文件系统。4、挂载硬盘sudo mkdir /mnt/pan sudo mount /dev/sdb /mnt/pan上述命令将硬盘挂载到 /mnt/pan 目录下,然后就可以使用了。5、设置开机自动挂载为了使硬盘开机能够自动挂载,还需打开下面的文件:sudo vim /etc/fstab在文件末尾增加一行:/dev/sdb /mnt/pan ext4 defaults 0 0 -
 生产环境下如何优雅地使用 Docker 运行宝塔面板 此方案可能是全网最快的 宝塔面板 部署方案。 复习计算机网络时轻度折腾了 Linux、Docker、路由器 等,竟突然想到 Docker 部署宝塔面板的完美解决方案。在此使用 Python 开发并制作了宝塔面板 Docker 镜像。您可能存在疑问,宝塔面板为何不直接装到系统中?我们使用不同的服务器,往往产生较大环境差异,CentOS、Debian、Ubuntu?每次新装宝塔面板,都需要选择对应系统的脚本,漫长的安装过程不提,初次登录需要使用系统生成的账号和密码,每次搭建需要重新配置部分环境,同时保存好每个服务器的 url、账户、密码。如果您和我一样,较高频率地使用服务器开发,便感到十分繁琐。有没有一个工具能一键秒建宝塔面板,并在搭建过程中配置好账户信息?由此便得到了今天的主角,cyberbolt/baota。仍然有疑问,宝塔面板运行的生产环境,如 MySQL,并不适合将数据全部存储在容器中,实际工作中可能遇到安全隐患。在此我提供了 方案二,生产环境中将容器内宝塔面板的运行目录挂载至宿主机硬盘中。您会发现,无论是 方案一 还是 二,对常用 Docker 的开发者来说,都远比直接安装宝塔便捷。在 Docker 中运行宝塔面板,由于容器的隔离性,唯一的不同便是 舍弃了部分系统功能,您直接通过宝塔修改系统,只能作用于容器,并不会影响宿主机系统,但这恰好也是容器的优点。而常用的 Nginx、MySQL(MariaDB) 等均能完美使用。Docker 部署宝塔面板此方案可能是全网最快的 宝塔面板 部署方案。该镜像基于 宝塔Linux正式版 7.7.0(官方纯净版,可升级) 制作。维护脚本使用 Python 开发,源码和 Dockerfile 均已上传至 GitHub(欢迎您的 Star)。本镜像仅保留了最精简的 宝塔面板,未安装任何插件。初始化容器后,您可以根据需要选择安装插件。"Simple is better than complex!" 此外,如果您在生产环境下部署宝塔面板,请务必参考 方案二 创建容器。使用方法如下:(注:为了方便部署,该镜像去除了安全入口,您可以自行配置)方案一(最快化部署)docker run -itd --net=host --restart=always --name baota cyberbolt/baota:latest -port 端口号 -username 用户名 -password 密码 示例如docker run -itd --net=host --restart=always --name baota cyberbolt/baota:latest -port 8888 -username cyberbolt -password abc123456 --net=host : 容器和主机使用同一网络--restart=always: 守护进程,容器挂掉将自动重启-port : 填写宝塔面板运行的端口号-username: 填写宝塔面板的用户名-password : 填写宝塔面板的密码该方法的登录方式: 登陆地址: http://{{服务器的ip地址}}:{{您输入的端口号}} 账号: 您填写的用户名 密码: 您填写的密码 如果您未自定义用户名和密码,直接使用的如下命令docker run -itd --net=host --restart=always --name baota cyberbolt/baota:latest 宝塔面板也会自动创建,此时可通过默认信息登录,默认信息为 登陆地址: http://{{服务器的ip地址}}:8888 账号: cyber 密码: abc12345 方案二(生产环境部署)生产环境中,为了避免极小概率的数据丢失,我们将容器内的宝塔文件映射到宿主机的目录中(您之后安装的 Nginx、MySQL 等服务均会挂载到宿主机目录)。该方法是 Docker 部署宝塔面板的最优方案,可以在生产环境中运行。首先按最简方案创建一个测试容器(为保存宝塔文件到宿主机目录中)输入命令创建测试容器(这里仅为测试容器,为避免出错,后面几步请原封不动地复制粘贴)docker run -itd --net=host --name baota-test cyberbolt/baota:latest -port 26756 -username cyberbolt -password abc123456 将 Docker 容器中的 /www 目录 拷贝至宿主机的 /wwwdocker cp baota-test:/www /www 拷贝完成后删除创建的测试容器docker stop baota-test && docker rm baota-test 创建宝塔面板容器,并将宿主机目录映射至容器中(自行输入面板的 端口号、用户名 和 密码 后即可完成部署)docker run -itd -v /www:/www --net=host --restart=always --name baota cyberbolt/baota:latest -port 端口号 -username 用户名 -password 密码 示例如docker run -itd -v /www:/www --net=host --restart=always --name baota cyberbolt/baota:latest -port 8888 -username cyberbolt -password abc123456 --net=host : 容器和主机使用同一网络--restart=always: 守护进程,容器挂掉将自动重启-port : 填写宝塔面板运行的端口号-username: 填写宝塔面板的用户名-password : 填写宝塔面板的密码该方法的登录方式: 登陆地址: http://{{服务器的ip地址}}:{{您输入的端口号}} 账号: 您填写的用户名 密码: 您填写的密码 部署成功!电光笔记官网 https://www.cyberlight.xyz/
生产环境下如何优雅地使用 Docker 运行宝塔面板 此方案可能是全网最快的 宝塔面板 部署方案。 复习计算机网络时轻度折腾了 Linux、Docker、路由器 等,竟突然想到 Docker 部署宝塔面板的完美解决方案。在此使用 Python 开发并制作了宝塔面板 Docker 镜像。您可能存在疑问,宝塔面板为何不直接装到系统中?我们使用不同的服务器,往往产生较大环境差异,CentOS、Debian、Ubuntu?每次新装宝塔面板,都需要选择对应系统的脚本,漫长的安装过程不提,初次登录需要使用系统生成的账号和密码,每次搭建需要重新配置部分环境,同时保存好每个服务器的 url、账户、密码。如果您和我一样,较高频率地使用服务器开发,便感到十分繁琐。有没有一个工具能一键秒建宝塔面板,并在搭建过程中配置好账户信息?由此便得到了今天的主角,cyberbolt/baota。仍然有疑问,宝塔面板运行的生产环境,如 MySQL,并不适合将数据全部存储在容器中,实际工作中可能遇到安全隐患。在此我提供了 方案二,生产环境中将容器内宝塔面板的运行目录挂载至宿主机硬盘中。您会发现,无论是 方案一 还是 二,对常用 Docker 的开发者来说,都远比直接安装宝塔便捷。在 Docker 中运行宝塔面板,由于容器的隔离性,唯一的不同便是 舍弃了部分系统功能,您直接通过宝塔修改系统,只能作用于容器,并不会影响宿主机系统,但这恰好也是容器的优点。而常用的 Nginx、MySQL(MariaDB) 等均能完美使用。Docker 部署宝塔面板此方案可能是全网最快的 宝塔面板 部署方案。该镜像基于 宝塔Linux正式版 7.7.0(官方纯净版,可升级) 制作。维护脚本使用 Python 开发,源码和 Dockerfile 均已上传至 GitHub(欢迎您的 Star)。本镜像仅保留了最精简的 宝塔面板,未安装任何插件。初始化容器后,您可以根据需要选择安装插件。"Simple is better than complex!" 此外,如果您在生产环境下部署宝塔面板,请务必参考 方案二 创建容器。使用方法如下:(注:为了方便部署,该镜像去除了安全入口,您可以自行配置)方案一(最快化部署)docker run -itd --net=host --restart=always --name baota cyberbolt/baota:latest -port 端口号 -username 用户名 -password 密码 示例如docker run -itd --net=host --restart=always --name baota cyberbolt/baota:latest -port 8888 -username cyberbolt -password abc123456 --net=host : 容器和主机使用同一网络--restart=always: 守护进程,容器挂掉将自动重启-port : 填写宝塔面板运行的端口号-username: 填写宝塔面板的用户名-password : 填写宝塔面板的密码该方法的登录方式: 登陆地址: http://{{服务器的ip地址}}:{{您输入的端口号}} 账号: 您填写的用户名 密码: 您填写的密码 如果您未自定义用户名和密码,直接使用的如下命令docker run -itd --net=host --restart=always --name baota cyberbolt/baota:latest 宝塔面板也会自动创建,此时可通过默认信息登录,默认信息为 登陆地址: http://{{服务器的ip地址}}:8888 账号: cyber 密码: abc12345 方案二(生产环境部署)生产环境中,为了避免极小概率的数据丢失,我们将容器内的宝塔文件映射到宿主机的目录中(您之后安装的 Nginx、MySQL 等服务均会挂载到宿主机目录)。该方法是 Docker 部署宝塔面板的最优方案,可以在生产环境中运行。首先按最简方案创建一个测试容器(为保存宝塔文件到宿主机目录中)输入命令创建测试容器(这里仅为测试容器,为避免出错,后面几步请原封不动地复制粘贴)docker run -itd --net=host --name baota-test cyberbolt/baota:latest -port 26756 -username cyberbolt -password abc123456 将 Docker 容器中的 /www 目录 拷贝至宿主机的 /wwwdocker cp baota-test:/www /www 拷贝完成后删除创建的测试容器docker stop baota-test && docker rm baota-test 创建宝塔面板容器,并将宿主机目录映射至容器中(自行输入面板的 端口号、用户名 和 密码 后即可完成部署)docker run -itd -v /www:/www --net=host --restart=always --name baota cyberbolt/baota:latest -port 端口号 -username 用户名 -password 密码 示例如docker run -itd -v /www:/www --net=host --restart=always --name baota cyberbolt/baota:latest -port 8888 -username cyberbolt -password abc123456 --net=host : 容器和主机使用同一网络--restart=always: 守护进程,容器挂掉将自动重启-port : 填写宝塔面板运行的端口号-username: 填写宝塔面板的用户名-password : 填写宝塔面板的密码该方法的登录方式: 登陆地址: http://{{服务器的ip地址}}:{{您输入的端口号}} 账号: 您填写的用户名 密码: 您填写的密码 部署成功!电光笔记官网 https://www.cyberlight.xyz/ -
 Jirafeau简洁的临时在线PHP网盘程序 源码介绍:欢迎使用开源软件Jirafeau项目。Jirafeau允许您“一键式文件共享”。它可以以一种简单的方式上传一个文件,并为其提供一个独特的链接。官方提供了演示地址:https://demo.jirafeau.net/一个上传→一个下载链接和一个删除链接,发送任何大文件(由于html5文件API→php post_max_大小限制不相关)。显示进度:速度、百分比和剩余上载时间在浏览器中预览内容(如果可能)可选密码保护(用于上传或下载)支持设置下载的过期时间第一次下载后自毁选项使用base 64编码的缩短的URL可配置的最大上载大小没有数据库,只使用基本的PHP用于存储优化的文件级重复数据消除(只存储一次重复文件,但生成多个链接)可选数据加密小型管理界面使用cronjob自动删除过期文件的cli脚本基本、适用的»服务条款«第页基本API通过命令行上传文件的bash脚本主题:Jirafeau是原Jyraphe项目的一个分支,基于0.5(稳定版本),有很多修改。因为它是最初的项目,所以Jirafeau是以吻的方式制作的(保持简单,愚蠢)。Jirafeau项目不会演变为一个文件管理器,它的重点是保持很少的依赖关系。下载地址https://github.com/Newlode/jirafeaudocker安装可参考这里https://blog.csdn.net/wbsu2004/article/details/125514779本站备份下载:[attach]1341[/attach]
Jirafeau简洁的临时在线PHP网盘程序 源码介绍:欢迎使用开源软件Jirafeau项目。Jirafeau允许您“一键式文件共享”。它可以以一种简单的方式上传一个文件,并为其提供一个独特的链接。官方提供了演示地址:https://demo.jirafeau.net/一个上传→一个下载链接和一个删除链接,发送任何大文件(由于html5文件API→php post_max_大小限制不相关)。显示进度:速度、百分比和剩余上载时间在浏览器中预览内容(如果可能)可选密码保护(用于上传或下载)支持设置下载的过期时间第一次下载后自毁选项使用base 64编码的缩短的URL可配置的最大上载大小没有数据库,只使用基本的PHP用于存储优化的文件级重复数据消除(只存储一次重复文件,但生成多个链接)可选数据加密小型管理界面使用cronjob自动删除过期文件的cli脚本基本、适用的»服务条款«第页基本API通过命令行上传文件的bash脚本主题:Jirafeau是原Jyraphe项目的一个分支,基于0.5(稳定版本),有很多修改。因为它是最初的项目,所以Jirafeau是以吻的方式制作的(保持简单,愚蠢)。Jirafeau项目不会演变为一个文件管理器,它的重点是保持很少的依赖关系。下载地址https://github.com/Newlode/jirafeaudocker安装可参考这里https://blog.csdn.net/wbsu2004/article/details/125514779本站备份下载:[attach]1341[/attach] -
 centos8 安装docker-compose 折腾了一个下午,发现centos8因为服务到期,yum update 就会报错 Failed loading plugin "osmsplugin": No module named 'librepo' 百度也没找到合适的解决方法,只能手动安装了。 sudo curl -L "https://github.com/docker/compose/releases/download/2.11.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-composechmod +x /usr/local/bin/docker-compose或者直接下载wget https://github.com/docker/compose/releases/download/v2.11.1/docker-compose-linux-x86_64检查一下版本就知道是否安装成功了docker-compose --version
centos8 安装docker-compose 折腾了一个下午,发现centos8因为服务到期,yum update 就会报错 Failed loading plugin "osmsplugin": No module named 'librepo' 百度也没找到合适的解决方法,只能手动安装了。 sudo curl -L "https://github.com/docker/compose/releases/download/2.11.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-composechmod +x /usr/local/bin/docker-compose或者直接下载wget https://github.com/docker/compose/releases/download/v2.11.1/docker-compose-linux-x86_64检查一下版本就知道是否安装成功了docker-compose --version -
 2022 年学习前端需要学点什么 看来我学的前端还没开始入门。前端这条路真是一年比一年卷了,每天都在更新很多东西,在 2022 年入门前端需要学点什么,以下是我的理解。预备知识提问的艺术:表达问题的能力,解决问题的能力,多想多实践的能力。善用 GitHub Issue、Google Search、Stack Overflow 检索的能力。HTML:了解语义化标签,不过在实际开发中这种东西用的真的多吗,大部分都是 div 一把梭,当然真正做人性化的网站会正确使用语义化标签,不管是后期维护还是对盲人朋友都有很大的帮助。Meta 标签,常见的有 viewport、keyword 等。Link、Script 标签的使用,rel、async、defer 等属性的用法。了解 a11y 是什么。CSS:会使用常见属性,如 background、overflow、position 等等。了解 CSS 盒模型,以及定位。BFC 是什么,用在什么地方。CSS3 动画。各类选择器,伪类(如 :hover, :focus, ::before),以及权重CSS 变量个人建议 CSS 不需要刻意去学,CSS 有大部分东西在实际开发中并不会用到,而且 CSS 更新之快,为了保证兼容性和学习成本,大部分新的提案和特征不会立刻被大众接受。而且刻意去记而不去实践很容易忘。JavaScript掌握 ES6,如今已没有必要从 ES5 开始。了解 JS 是一个单线程的语言,动态弱类型语言。网络请求,了解 XMLHTTPRequest,会使用 Fetch APIDOM、BOM 常用 API,以及会用这种方法来操作 DOM。事件处理,冒泡、捕获异步编程,以及如何将回调地域代码转换为 Promise 写法。以上内容的掌握,并且能借助一些 UI 库实现一个包含网络请求的登陆页面,算是前端入门了。基础知识接下来就要打打基础。开始跨进现代前端的第一步。JavaScript原型链、继承是怎么一回事。一些常见的设计模式(工厂模式,观察者模式、订阅发布模式等)。闭包是什么,使用闭包如何防止内存泄漏。作用域是什么。this 的指向、隐式和显式绑定 this。类型间的隐式转换 (toString(), valueOf, [Symbol.toPrimitive])。了解 Proxy、Reflect 元编程。Linux 基础常用命令(cd, cp, mv, ls, rm, mkdir 等)。会使用 Git 常用命令。环境变量基础工程化可以先选一个前端框架进行学习。以 React、Vue 2 为例。如果是急着找工作可以学 React,学习曲线上 React 大于 Vue 2,但是 Vue 2 目测会被 Vue 3 慢慢取代,而 Vue 3 的 composition api 在一定程度上与 React Hooks 相似,学习曲线上与 React 几乎一致。学习 React 等于又学习了一个 Vue 3 也是个不错的选择。React:了解 JSX 是什么,怎么去使用,JSX 最终编译的产物是什么。了解 Class Component 的用法,以及生命周期。了解高阶组件(HOC)。掌握 React Hooks 使用,函数式组件的开发。调试的能力,能规避一些不必要的重渲染。会使用至少一种状态管理库(Redux、Mobx 等)。至少通读一遍官方文档。Vue 2:通读官方文档即可开始。建议跟着 全栈之巅 学习Vue 2 在门槛上明显低于其他框架,这也使得 Vue 2 在短时间内吸引了大量学习者,但是在使用过程中,坑明显比 React 要多得多。再加上 Vue 2 不太聪明的报错方式,让调试更加繁琐。这些在实际开发中对比可以深刻体会到。常用类库:UI 库:Antd,naive-ui 等网络请求库:axios,umi-request、ky 等状态管理库:vuex、pinia、redux、mobx 等CSS:了解 CSS 预处理器是什么,解决了什么问题(Less、SCSS、Stylus 等)CSS Module 是什么,解决了什么问题。CSS in JS 是什么。工具链:会使用 Git 管理代码npm, yarn, pnpm了解打包工具,至少知道是干什么的:Webpack、Rollup、Vite、etc.架构:项目目录分配路由处理数据管理,持久化数据存储的处理MVVMNodeJS:会使用 Express、Koa 或其他服务器框架建立简单的服务器。数据库的使用: CRUD,借助 ORM、ODM 库(MongoDB: mongoose, typegoose. MySql: typeorm. etc.)RESTFul 接口标准。到这里为止,可以去找个厂上班了。刷刷面试题,问题应该不大。当然有几个拿得出手的项目还是不可少的。再深入工程化工具链:会使用至少一种打包工具,配置的能力、发包的能力,package.json 的定义。(main, type, files, module, etc.)配置 ESLint、Prettier、StyleLint,统一代码风格。部署 CI/CD,自动化流程。husky、lint-stagedBabel 是什么、SWC 了解、ESBuild 了解。React:理解 React 的 Diff 方式,为什么会重渲染,如何避免或减少重渲染。性能优化。拆分组件。抽离 Hooks。Vue 3:通读 Vue 3 文档。Composition API、Proxy。多实践多踩踩坑。TypeScript:必学。不要求非常会做体操,简单的类型要会写。然后项目开始用 TypeScript 重构。架构:monorepo微前端独立组件库SSR/SPA/CSR/SSG,同构实践CSS:会使用一种原子 CSS 框架(TailwindCSS, WindiCSS, etc.)了解 PostCSS方向大前端:移动端开发:React Native、Ionic 等小程序开发:微信小程序、uni-app、remax 等桌面端开发:Electron、NodeGUI 等H5 开发游戏开发:Canvas、WebAssembly 等架构:AST设计模式算法与数据结构Rust、Go平台:主要有前端监控、埋点等其他服务于开发的平台。唉,以上只是不全面总结,前端真的太卷了。
2022 年学习前端需要学点什么 看来我学的前端还没开始入门。前端这条路真是一年比一年卷了,每天都在更新很多东西,在 2022 年入门前端需要学点什么,以下是我的理解。预备知识提问的艺术:表达问题的能力,解决问题的能力,多想多实践的能力。善用 GitHub Issue、Google Search、Stack Overflow 检索的能力。HTML:了解语义化标签,不过在实际开发中这种东西用的真的多吗,大部分都是 div 一把梭,当然真正做人性化的网站会正确使用语义化标签,不管是后期维护还是对盲人朋友都有很大的帮助。Meta 标签,常见的有 viewport、keyword 等。Link、Script 标签的使用,rel、async、defer 等属性的用法。了解 a11y 是什么。CSS:会使用常见属性,如 background、overflow、position 等等。了解 CSS 盒模型,以及定位。BFC 是什么,用在什么地方。CSS3 动画。各类选择器,伪类(如 :hover, :focus, ::before),以及权重CSS 变量个人建议 CSS 不需要刻意去学,CSS 有大部分东西在实际开发中并不会用到,而且 CSS 更新之快,为了保证兼容性和学习成本,大部分新的提案和特征不会立刻被大众接受。而且刻意去记而不去实践很容易忘。JavaScript掌握 ES6,如今已没有必要从 ES5 开始。了解 JS 是一个单线程的语言,动态弱类型语言。网络请求,了解 XMLHTTPRequest,会使用 Fetch APIDOM、BOM 常用 API,以及会用这种方法来操作 DOM。事件处理,冒泡、捕获异步编程,以及如何将回调地域代码转换为 Promise 写法。以上内容的掌握,并且能借助一些 UI 库实现一个包含网络请求的登陆页面,算是前端入门了。基础知识接下来就要打打基础。开始跨进现代前端的第一步。JavaScript原型链、继承是怎么一回事。一些常见的设计模式(工厂模式,观察者模式、订阅发布模式等)。闭包是什么,使用闭包如何防止内存泄漏。作用域是什么。this 的指向、隐式和显式绑定 this。类型间的隐式转换 (toString(), valueOf, [Symbol.toPrimitive])。了解 Proxy、Reflect 元编程。Linux 基础常用命令(cd, cp, mv, ls, rm, mkdir 等)。会使用 Git 常用命令。环境变量基础工程化可以先选一个前端框架进行学习。以 React、Vue 2 为例。如果是急着找工作可以学 React,学习曲线上 React 大于 Vue 2,但是 Vue 2 目测会被 Vue 3 慢慢取代,而 Vue 3 的 composition api 在一定程度上与 React Hooks 相似,学习曲线上与 React 几乎一致。学习 React 等于又学习了一个 Vue 3 也是个不错的选择。React:了解 JSX 是什么,怎么去使用,JSX 最终编译的产物是什么。了解 Class Component 的用法,以及生命周期。了解高阶组件(HOC)。掌握 React Hooks 使用,函数式组件的开发。调试的能力,能规避一些不必要的重渲染。会使用至少一种状态管理库(Redux、Mobx 等)。至少通读一遍官方文档。Vue 2:通读官方文档即可开始。建议跟着 全栈之巅 学习Vue 2 在门槛上明显低于其他框架,这也使得 Vue 2 在短时间内吸引了大量学习者,但是在使用过程中,坑明显比 React 要多得多。再加上 Vue 2 不太聪明的报错方式,让调试更加繁琐。这些在实际开发中对比可以深刻体会到。常用类库:UI 库:Antd,naive-ui 等网络请求库:axios,umi-request、ky 等状态管理库:vuex、pinia、redux、mobx 等CSS:了解 CSS 预处理器是什么,解决了什么问题(Less、SCSS、Stylus 等)CSS Module 是什么,解决了什么问题。CSS in JS 是什么。工具链:会使用 Git 管理代码npm, yarn, pnpm了解打包工具,至少知道是干什么的:Webpack、Rollup、Vite、etc.架构:项目目录分配路由处理数据管理,持久化数据存储的处理MVVMNodeJS:会使用 Express、Koa 或其他服务器框架建立简单的服务器。数据库的使用: CRUD,借助 ORM、ODM 库(MongoDB: mongoose, typegoose. MySql: typeorm. etc.)RESTFul 接口标准。到这里为止,可以去找个厂上班了。刷刷面试题,问题应该不大。当然有几个拿得出手的项目还是不可少的。再深入工程化工具链:会使用至少一种打包工具,配置的能力、发包的能力,package.json 的定义。(main, type, files, module, etc.)配置 ESLint、Prettier、StyleLint,统一代码风格。部署 CI/CD,自动化流程。husky、lint-stagedBabel 是什么、SWC 了解、ESBuild 了解。React:理解 React 的 Diff 方式,为什么会重渲染,如何避免或减少重渲染。性能优化。拆分组件。抽离 Hooks。Vue 3:通读 Vue 3 文档。Composition API、Proxy。多实践多踩踩坑。TypeScript:必学。不要求非常会做体操,简单的类型要会写。然后项目开始用 TypeScript 重构。架构:monorepo微前端独立组件库SSR/SPA/CSR/SSG,同构实践CSS:会使用一种原子 CSS 框架(TailwindCSS, WindiCSS, etc.)了解 PostCSS方向大前端:移动端开发:React Native、Ionic 等小程序开发:微信小程序、uni-app、remax 等桌面端开发:Electron、NodeGUI 等H5 开发游戏开发:Canvas、WebAssembly 等架构:AST设计模式算法与数据结构Rust、Go平台:主要有前端监控、埋点等其他服务于开发的平台。唉,以上只是不全面总结,前端真的太卷了。 -
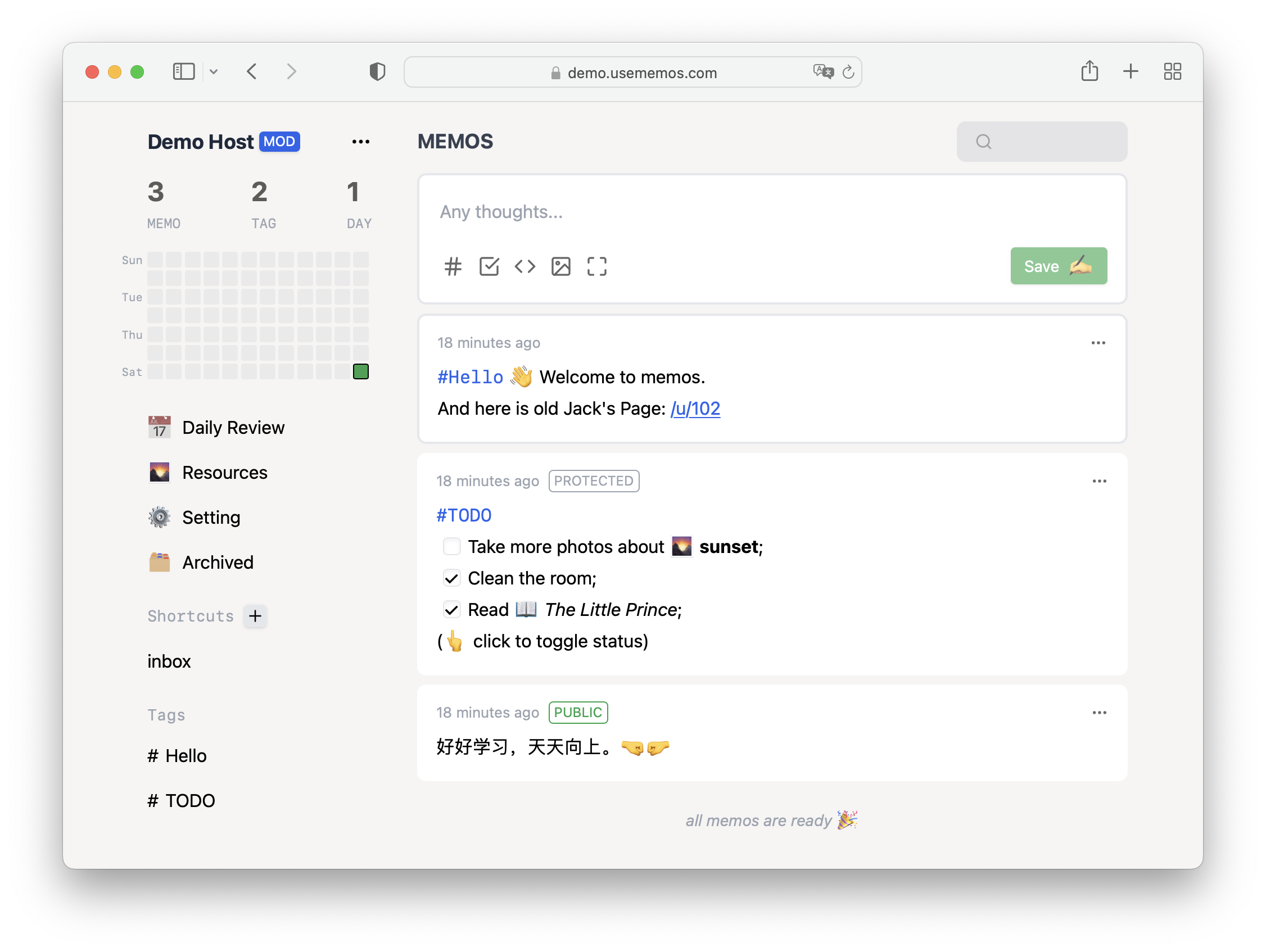
 Memos备忘录,记录瞬间想法 前言我经常会记录一些生活上点点滴滴及吐槽自己的闲言闲语。旦又不喜欢像写博客的形式来长篇论文。我其实很懒散,不爱更新博客。之前在少数派中发现了@daibor 利用BaaS快速搭建无点赞评论版类似于微博。成功的搭建了:B言B语最后发现@木木大佬的 「哔哔点啥」微信公众号 2.0 按照教程微信公众号也部署成功。因为「哔哔点啥」他的后端及微信公众号都是通过腾讯CloudBase来进行部署的。直到今年的某月分,CloudBase不再进行免费。对于我来说好不容易找到一个记录短文的平台就这么失去了。苦恼啊~????????️嘿~他来了。 又发现一个好玩的应用。 Memos一个开源的、自托管的知识库。应用UI简洁,没有太多花里胡哨的功能,非常适合日常记录各种一闪而过的想法。介绍1.1 有啥用????? 方便记录每日 / 周计划???? 方便记录一些奇思妙想???? 可以随手写写读后感????️有时候可以代替在微信上经常使用的“文件传输助手”、手机的备忘录???? 可以打造一个属于自己的轻量化“卡片”笔记簿1.2 有啥特点?✨ 免费、开源项目!???? 颜值高!UI非常的大气、漂亮!???? 交互逻辑体验优秀!???? 支持中文!支持多用户!⚡ 支持Docker快速部署!???? 目前正在全力开发中,之后会有更多功能……相关地址官方Demo:https://demo.usememos.com/GitHub地址:https://github.com/usememos/memos部署使用 Docker 部署创建并启动容器,镜像里包含所需的所有环境。只需自行 pull + run,即可完成部署。docker run \ --name memos \ --publish 5230:5230 \ --volume ~/.memos/:/var/opt/memos \ neosmemo/memos:latest \ --mode prod \ --port 5230 Docker Compose在示例docker-compose.yaml 文件中查看更多信息。通过访问 localhost:5230 即可打开 Memos,首次安装会提示注册用户,请记牢您的而密码。数据文件默认存储在 ~/.memos 中。如果~/.memos/没有memos_prod.db文件,则memos将自动生成它。单页部署代码@木木大佬 已做 js 文件调用处理,找个页面丢入以下 html + js + css 即可。<div id="bber"></div> <script type="text/javascript"> var bbMemos = { memos : 'https://me.edui.fun/',//修改为自己的 apiurl,末尾有 / 斜杠 limit : '',//默认每次显示 10条 creatorId:'' ,//默认为 101用户 https://demo.usememos.com/u/101 domId: '',//默认为 <div id="bber"></div> } </script> <script src="https://immmmm.com/bb-lmm.js"></script> <script src="https://fastly.jsdelivr.net/gh/Tokinx/ViewImage/view-image.min.js"></script> <script src="https://fastly.jsdelivr.net/gh/Tokinx/Lately/lately.min.js"></script> 样式代码还在持续更新中,所以详见源码。B言B语:https://chenyyds.com/bb扩展插件Memos已经被@木木大佬玩出花样来了,新增浏览器扩展插件快捷发布内容。插件安装:memos-bber-0.1.0.ziphttps://me.edui.fun/o/r/52/memos-bber-0.1.0.zip苹果iOS端可以:MoeMemos IOS 快捷指令发布https://testflight.apple.com/join/YVHheZ50由rabithua 搭建的微信小程序版麦墨 (https://github.com/Rabithua/memos_wmp)可以发布哔哔.也可以自行搭建。总之Memos非常不错。又可以畅所欲为了。 ????
Memos备忘录,记录瞬间想法 前言我经常会记录一些生活上点点滴滴及吐槽自己的闲言闲语。旦又不喜欢像写博客的形式来长篇论文。我其实很懒散,不爱更新博客。之前在少数派中发现了@daibor 利用BaaS快速搭建无点赞评论版类似于微博。成功的搭建了:B言B语最后发现@木木大佬的 「哔哔点啥」微信公众号 2.0 按照教程微信公众号也部署成功。因为「哔哔点啥」他的后端及微信公众号都是通过腾讯CloudBase来进行部署的。直到今年的某月分,CloudBase不再进行免费。对于我来说好不容易找到一个记录短文的平台就这么失去了。苦恼啊~????????️嘿~他来了。 又发现一个好玩的应用。 Memos一个开源的、自托管的知识库。应用UI简洁,没有太多花里胡哨的功能,非常适合日常记录各种一闪而过的想法。介绍1.1 有啥用????? 方便记录每日 / 周计划???? 方便记录一些奇思妙想???? 可以随手写写读后感????️有时候可以代替在微信上经常使用的“文件传输助手”、手机的备忘录???? 可以打造一个属于自己的轻量化“卡片”笔记簿1.2 有啥特点?✨ 免费、开源项目!???? 颜值高!UI非常的大气、漂亮!???? 交互逻辑体验优秀!???? 支持中文!支持多用户!⚡ 支持Docker快速部署!???? 目前正在全力开发中,之后会有更多功能……相关地址官方Demo:https://demo.usememos.com/GitHub地址:https://github.com/usememos/memos部署使用 Docker 部署创建并启动容器,镜像里包含所需的所有环境。只需自行 pull + run,即可完成部署。docker run \ --name memos \ --publish 5230:5230 \ --volume ~/.memos/:/var/opt/memos \ neosmemo/memos:latest \ --mode prod \ --port 5230 Docker Compose在示例docker-compose.yaml 文件中查看更多信息。通过访问 localhost:5230 即可打开 Memos,首次安装会提示注册用户,请记牢您的而密码。数据文件默认存储在 ~/.memos 中。如果~/.memos/没有memos_prod.db文件,则memos将自动生成它。单页部署代码@木木大佬 已做 js 文件调用处理,找个页面丢入以下 html + js + css 即可。<div id="bber"></div> <script type="text/javascript"> var bbMemos = { memos : 'https://me.edui.fun/',//修改为自己的 apiurl,末尾有 / 斜杠 limit : '',//默认每次显示 10条 creatorId:'' ,//默认为 101用户 https://demo.usememos.com/u/101 domId: '',//默认为 <div id="bber"></div> } </script> <script src="https://immmmm.com/bb-lmm.js"></script> <script src="https://fastly.jsdelivr.net/gh/Tokinx/ViewImage/view-image.min.js"></script> <script src="https://fastly.jsdelivr.net/gh/Tokinx/Lately/lately.min.js"></script> 样式代码还在持续更新中,所以详见源码。B言B语:https://chenyyds.com/bb扩展插件Memos已经被@木木大佬玩出花样来了,新增浏览器扩展插件快捷发布内容。插件安装:memos-bber-0.1.0.ziphttps://me.edui.fun/o/r/52/memos-bber-0.1.0.zip苹果iOS端可以:MoeMemos IOS 快捷指令发布https://testflight.apple.com/join/YVHheZ50由rabithua 搭建的微信小程序版麦墨 (https://github.com/Rabithua/memos_wmp)可以发布哔哔.也可以自行搭建。总之Memos非常不错。又可以畅所欲为了。 ???? -
 使用CSS3实现鼠标移到图片上图片放大 在现在的网页设计中,鼠标移到图片上图片放大的效果常常被用到,这个效果多应用于文章列表里。我一开始以为是用JQuery来实现的,后来才知道原来是用CSS3来实现的。虽然用JQuery也能实现同样的效果,但用CSS3来实现会更加简单和方便。本文将介绍如何用CSS3来实现这个功能。请把鼠标移到图片上看到效果是:鼠标移到图片上时,图片会自动放大。CSS3实现方法如下:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #div1{ width: 200px; height: 138px; border: #000 solid 1px; margin: 50px auto; overflow: hidden; } #div1 img{ cursor: pointer; transition: all 0.6s; } #div1 img:hover{ transform: scale(1.4); } </style> </head> <body> <div id="div1"> <img src="demo.jpg" /> </div> </body> </html>代码分析:1、首先知道DIV和IMG的层次关系,IMG是在某DIV里面,图片放大后不应该超出DIV的盒子。2、设置DIV的 overflow: hidden; 属性,作用是图片变大后超过DIV区域的部分会自动隐藏。3、设置 transition: all 0.6s; 属性和 transform: scale(1.4); 属性,其中 transition: all 0.6s; 是变化速度,数值越小速度越快,而 transform: scale(1.4); 是变化范围, scale(1.4) 是放大1.4倍的意思。实例二:图片放大不受限于DIV盒子如果想图片放大后完全显示,而不是只显示DIV里的区域,那么我们只需把div的 overflow 属性去掉即可,不能设为 auto ,否则div出现滚动条。效果演示如下:请把鼠标移到图片上html代码如下<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #div1{ width: 200px; height: 138px; border: #000 solid 0px; margin: 50px auto; /* overflow: hidden; */ } #div1 img{ cursor: pointer; transition: all 0.6s; } #div1 img:hover{ transform: scale(1.4); } </style> </head> <body> <div id="div1"> <img src="demo.jpg" /> </div> </body> </html>代码分析:把div的 overflow 属性去掉,其他代码不变。
使用CSS3实现鼠标移到图片上图片放大 在现在的网页设计中,鼠标移到图片上图片放大的效果常常被用到,这个效果多应用于文章列表里。我一开始以为是用JQuery来实现的,后来才知道原来是用CSS3来实现的。虽然用JQuery也能实现同样的效果,但用CSS3来实现会更加简单和方便。本文将介绍如何用CSS3来实现这个功能。请把鼠标移到图片上看到效果是:鼠标移到图片上时,图片会自动放大。CSS3实现方法如下:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #div1{ width: 200px; height: 138px; border: #000 solid 1px; margin: 50px auto; overflow: hidden; } #div1 img{ cursor: pointer; transition: all 0.6s; } #div1 img:hover{ transform: scale(1.4); } </style> </head> <body> <div id="div1"> <img src="demo.jpg" /> </div> </body> </html>代码分析:1、首先知道DIV和IMG的层次关系,IMG是在某DIV里面,图片放大后不应该超出DIV的盒子。2、设置DIV的 overflow: hidden; 属性,作用是图片变大后超过DIV区域的部分会自动隐藏。3、设置 transition: all 0.6s; 属性和 transform: scale(1.4); 属性,其中 transition: all 0.6s; 是变化速度,数值越小速度越快,而 transform: scale(1.4); 是变化范围, scale(1.4) 是放大1.4倍的意思。实例二:图片放大不受限于DIV盒子如果想图片放大后完全显示,而不是只显示DIV里的区域,那么我们只需把div的 overflow 属性去掉即可,不能设为 auto ,否则div出现滚动条。效果演示如下:请把鼠标移到图片上html代码如下<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #div1{ width: 200px; height: 138px; border: #000 solid 0px; margin: 50px auto; /* overflow: hidden; */ } #div1 img{ cursor: pointer; transition: all 0.6s; } #div1 img:hover{ transform: scale(1.4); } </style> </head> <body> <div id="div1"> <img src="demo.jpg" /> </div> </body> </html>代码分析:把div的 overflow 属性去掉,其他代码不变。 -
 Typecho一些魔改代码 侧栏文章增加排列序号{collapse}{collapse-item label="侧栏文章增加排列序号" open}<?php $i = 1; ?> <?php while($post->next()): ?> <li><span class="label label-<?php echo $i; ?>"><?php echo $i; ?></span><a href="<?php $post->permalink(); ?>"><?php $post->title(); ?></a></li> <?php $i++; ?> <?php endwhile; ?>{/collapse-item}{collapse-item label="各种判断"}<?php if($this->is('index')):?> 首页 <?php if($this->is('category')):?> 分类 <?php if($this->is('category', 'category1')):?> 独立分类 <?php if($this->category == "help"): ?> 首页判断文章所在分类 <?php if($this->is('page')):?> 页面 <?php if($this->is('page', 'page1')):?> 独立页面 <?php if($this->is('post')):?> 内容页 <?php if ($pages->slug != 'page1'): ?> 导航不显示某页面 <?php if (($pages->slug != 'page1') && ($pages->slug != 'page2')): ?> 导航不显示某两个页面 <?php if ($category->slug != 'category1'): ?> 导航不显示某分类 <?php if (($category->slug != 'category1') && ($pages->slug != 'category2')): ?> 导航不显示两个分类 <?php if($this->category != "category1"): ?> 首页不显示某分类 <?php if (($this->_currentPage == 1) && ($this->sequence == 1)): ?> 首页第一篇文章 <?php elseif (array_key_exists('字段值',unserialize($this->___fields()))): ?> 自定义字段 <?php if($this->user->hasLogin()): ?> 是否登录 <?php endif; ?>{/collapse-item}{/collapse}自定义字段:<?php if (array_key_exists('image',unserialize($this->___fields()))): ?> <span class="icon-image"></span> <?php elseif (array_key_exists('music',unserialize($this->___fields()))): ?> <span class="icon-music"></span> <?php elseif (array_key_exists('play',unserialize($this->___fields()))): ?> <span class="icon-play"></span> <?php endif; ?> 首页不显示某分类<?php while($this->next()): ?> <?php if($this->category != "cateslug"): ?> //正常输出循环 <?php endif; ?> <?php endwhile; ?>调用相关文章<?php $this->related(5)->to($relatedPosts); ?> <ul> <?php while ($relatedPosts->next()): ?> <li><a href="<?php $relatedPosts->permalink(); ?>" title="<?php $relatedPosts->title(); ?>"><?php $relatedPosts->title(); ?></a></li> <?php endwhile; ?> </ul>调用指定分类文章<?php $this->widget('Widget_Archive@index', 'pageSize=6&type=category', 'mid=3') ->parse('<li><a href="{permalink}">{title}</a></li>'); ?>利用Typecho函数调用自定义分类内容显示方法在模板的functions.php文件中,加入下面的代码function themeInit($archive) { if ($archive->is('category', 'jobs')) { $archive->parameter->pageSize = 8; // 自定义条数 } }同时设定两种不同分类列表下显示不同文章输出数量的实现办法function themeInit($archive) { if ($archive->is('category', 'jobs')) { $archive->parameter->pageSize = 8; // 自定义条数 }elseif($archive->is('category', 'news')){ $archive->parameter->pageSize = 12; // 自定义条数 } }Typecho 程序如何调用循环页面、分类、标签代码方法<!--循环显示页面--> <?php $this->widget('Widget_Contents_Page_List')->to($pages); ?> <?php while($pages->next()): ?> <span class="nav-item<?php if($this->is('page', $pages->slug)): ?> nav-item-current<?php endif; ?>"> <a href="<?php $pages->permalink(); ?>" title="<?php $pages->title(); ?>"> <span><?php $pages->title(); ?></span> </a> </span> <?php endwhile; ?> <!--结束显示页面--> <!--循环所有分类--> <?php $this->widget('Widget_Metas_Category_List')->to($category); ?> <?php while ($category->next()): ?> <span class="nav-item<?php if($this->is('category', $category->slug)): ?> nav-item-current<?php endif; ?>"> <a href="<?php $category->permalink(); ?>" title="<?php $category->name(); ?>"> <span><?php $category->name(); ?></span> </a> </span> <?php endwhile; ?> <!--结束显示分类--> <!--循环显示标签 其中limit的5为显示数量--> <?php $this->widget('Widget_Metas_Tag_Cloud', array('sort' => 'count', 'ignoreZeroCount' => true, 'desc' => true, 'limit' => 5))->to($tags); ?> <?php while($tags->next()): ?> <span class="nav-item<?php if($this->is('tag', $tags->slug)): ?> nav-item-current<?php endif; ?>"> <a href="<?php $tags->permalink(); ?>" title="<?php $tags->name(); ?>"> <span><?php $tags->name(); ?></span> </a> </span> <?php endwhile; ?> <!--结束显示标签-->不同分类调用不同的模板页面<?php if($this->is('category','default')){ $this->need('default.php'); }elseif($this->is('category','technology')){ $this->need('technology.php'); }else{ $this->need('other.php'); } ?>或者<?php $slugArray = array('default','technology'); foreach($slugArray as $slug){ if($this->is('category',$slug)){ $this->need('default.php'); }else{ $this->need('other.php'); } } ?>Typecho最新24小时内文章加上NEW标签方法/** * 时间函数 * */ function timeZone($from){ $now = new Typecho_Date(Typecho_Date::gmtTime()); return $now->timeStamp - $from < 246060 ? true : false; }<?php if(timeZone($this->date->timeStamp)) echo ' new'; ?>最新文章调用<?php $this->widget('Widget_Contents_Post_Recent')->to($post); ?> <?php while($post->next()): ?> <a href=”<?php $post->permalink(); ?>” title=”<?php $post->title(); ?>”> <?php $post->title(25, '…'); ?></a> <?php endwhile; ?>热门文章调用function getHotComments($limit = 10){ $db = Typecho_Db::get(); $result = $db->fetchAll($db->select()->from('table.contents') ->where('status = ?','publish') ->where('type = ?', 'post') ->where('created <= unix_timestamp(now())', 'post') //添加这一句避免未达到时间的文章提前曝光 ->limit($limit) ->order('commentsNum', Typecho_Db::SORT_DESC) ); if($result){ foreach($result as $val){ $val = Typecho_Widget::widget('Widget_Abstract_Contents')->push($val); $post_title = htmlspecialchars($val['title']); $permalink = $val['permalink']; echo '<li><a href="'.$permalink.'" title="'.$post_title.'" target="_blank">'.$post_title.'</a></li>'; } } }大部分代码来自:https://www.itbulu.com/https://maxwuhan.com/
Typecho一些魔改代码 侧栏文章增加排列序号{collapse}{collapse-item label="侧栏文章增加排列序号" open}<?php $i = 1; ?> <?php while($post->next()): ?> <li><span class="label label-<?php echo $i; ?>"><?php echo $i; ?></span><a href="<?php $post->permalink(); ?>"><?php $post->title(); ?></a></li> <?php $i++; ?> <?php endwhile; ?>{/collapse-item}{collapse-item label="各种判断"}<?php if($this->is('index')):?> 首页 <?php if($this->is('category')):?> 分类 <?php if($this->is('category', 'category1')):?> 独立分类 <?php if($this->category == "help"): ?> 首页判断文章所在分类 <?php if($this->is('page')):?> 页面 <?php if($this->is('page', 'page1')):?> 独立页面 <?php if($this->is('post')):?> 内容页 <?php if ($pages->slug != 'page1'): ?> 导航不显示某页面 <?php if (($pages->slug != 'page1') && ($pages->slug != 'page2')): ?> 导航不显示某两个页面 <?php if ($category->slug != 'category1'): ?> 导航不显示某分类 <?php if (($category->slug != 'category1') && ($pages->slug != 'category2')): ?> 导航不显示两个分类 <?php if($this->category != "category1"): ?> 首页不显示某分类 <?php if (($this->_currentPage == 1) && ($this->sequence == 1)): ?> 首页第一篇文章 <?php elseif (array_key_exists('字段值',unserialize($this->___fields()))): ?> 自定义字段 <?php if($this->user->hasLogin()): ?> 是否登录 <?php endif; ?>{/collapse-item}{/collapse}自定义字段:<?php if (array_key_exists('image',unserialize($this->___fields()))): ?> <span class="icon-image"></span> <?php elseif (array_key_exists('music',unserialize($this->___fields()))): ?> <span class="icon-music"></span> <?php elseif (array_key_exists('play',unserialize($this->___fields()))): ?> <span class="icon-play"></span> <?php endif; ?> 首页不显示某分类<?php while($this->next()): ?> <?php if($this->category != "cateslug"): ?> //正常输出循环 <?php endif; ?> <?php endwhile; ?>调用相关文章<?php $this->related(5)->to($relatedPosts); ?> <ul> <?php while ($relatedPosts->next()): ?> <li><a href="<?php $relatedPosts->permalink(); ?>" title="<?php $relatedPosts->title(); ?>"><?php $relatedPosts->title(); ?></a></li> <?php endwhile; ?> </ul>调用指定分类文章<?php $this->widget('Widget_Archive@index', 'pageSize=6&type=category', 'mid=3') ->parse('<li><a href="{permalink}">{title}</a></li>'); ?>利用Typecho函数调用自定义分类内容显示方法在模板的functions.php文件中,加入下面的代码function themeInit($archive) { if ($archive->is('category', 'jobs')) { $archive->parameter->pageSize = 8; // 自定义条数 } }同时设定两种不同分类列表下显示不同文章输出数量的实现办法function themeInit($archive) { if ($archive->is('category', 'jobs')) { $archive->parameter->pageSize = 8; // 自定义条数 }elseif($archive->is('category', 'news')){ $archive->parameter->pageSize = 12; // 自定义条数 } }Typecho 程序如何调用循环页面、分类、标签代码方法<!--循环显示页面--> <?php $this->widget('Widget_Contents_Page_List')->to($pages); ?> <?php while($pages->next()): ?> <span class="nav-item<?php if($this->is('page', $pages->slug)): ?> nav-item-current<?php endif; ?>"> <a href="<?php $pages->permalink(); ?>" title="<?php $pages->title(); ?>"> <span><?php $pages->title(); ?></span> </a> </span> <?php endwhile; ?> <!--结束显示页面--> <!--循环所有分类--> <?php $this->widget('Widget_Metas_Category_List')->to($category); ?> <?php while ($category->next()): ?> <span class="nav-item<?php if($this->is('category', $category->slug)): ?> nav-item-current<?php endif; ?>"> <a href="<?php $category->permalink(); ?>" title="<?php $category->name(); ?>"> <span><?php $category->name(); ?></span> </a> </span> <?php endwhile; ?> <!--结束显示分类--> <!--循环显示标签 其中limit的5为显示数量--> <?php $this->widget('Widget_Metas_Tag_Cloud', array('sort' => 'count', 'ignoreZeroCount' => true, 'desc' => true, 'limit' => 5))->to($tags); ?> <?php while($tags->next()): ?> <span class="nav-item<?php if($this->is('tag', $tags->slug)): ?> nav-item-current<?php endif; ?>"> <a href="<?php $tags->permalink(); ?>" title="<?php $tags->name(); ?>"> <span><?php $tags->name(); ?></span> </a> </span> <?php endwhile; ?> <!--结束显示标签-->不同分类调用不同的模板页面<?php if($this->is('category','default')){ $this->need('default.php'); }elseif($this->is('category','technology')){ $this->need('technology.php'); }else{ $this->need('other.php'); } ?>或者<?php $slugArray = array('default','technology'); foreach($slugArray as $slug){ if($this->is('category',$slug)){ $this->need('default.php'); }else{ $this->need('other.php'); } } ?>Typecho最新24小时内文章加上NEW标签方法/** * 时间函数 * */ function timeZone($from){ $now = new Typecho_Date(Typecho_Date::gmtTime()); return $now->timeStamp - $from < 246060 ? true : false; }<?php if(timeZone($this->date->timeStamp)) echo ' new'; ?>最新文章调用<?php $this->widget('Widget_Contents_Post_Recent')->to($post); ?> <?php while($post->next()): ?> <a href=”<?php $post->permalink(); ?>” title=”<?php $post->title(); ?>”> <?php $post->title(25, '…'); ?></a> <?php endwhile; ?>热门文章调用function getHotComments($limit = 10){ $db = Typecho_Db::get(); $result = $db->fetchAll($db->select()->from('table.contents') ->where('status = ?','publish') ->where('type = ?', 'post') ->where('created <= unix_timestamp(now())', 'post') //添加这一句避免未达到时间的文章提前曝光 ->limit($limit) ->order('commentsNum', Typecho_Db::SORT_DESC) ); if($result){ foreach($result as $val){ $val = Typecho_Widget::widget('Widget_Abstract_Contents')->push($val); $post_title = htmlspecialchars($val['title']); $permalink = $val['permalink']; echo '<li><a href="'.$permalink.'" title="'.$post_title.'" target="_blank">'.$post_title.'</a></li>'; } } }大部分代码来自:https://www.itbulu.com/https://maxwuhan.com/ -
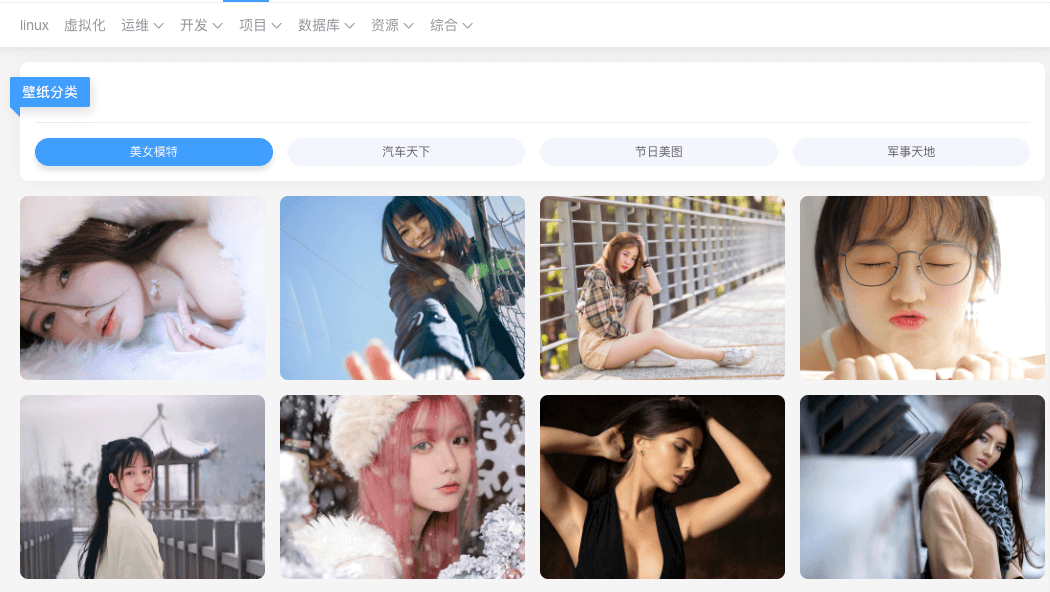
 Joe主题-壁纸代码改造 前言Joe主题有写好的壁纸模版,直接启用即可。刚开始博主感觉分类太多了,有些分类也不是自己喜欢的。就没有启用,最近有时间研究了一下代码。改造了一下,只留下自己感兴趣的分类。核心代码主要是core/route.php文件内的两个函数,调用了360的壁纸接口,原版如下/* 获取壁纸分类 已测试 √ */ function _getWallpaperType($self) { $self->response->setStatus(200); $json = _curl("http://cdn.apc.360.cn/index.php?c=WallPaper&a=getAllCategoriesV2&from=360chrome"); $res = json_decode($json, TRUE); if ($res['errno'] == 0) { $self->response->throwJson([ "code" => 1, "data" => $res['data'] ]); } else { $self->response->throwJson([ "code" => 0, "data" => null ]); } } /* 获取壁纸列表 已测试 √ */ function _getWallpaperList($self) { $self->response->setStatus(200); $cid = $self->request->cid; $start = $self->request->start; $count = $self->request->count; $json = _curl("http://wallpaper.apc.360.cn/index.php?c=WallPaper&a=getAppsByCategory&cid={$cid}&start={$start}&count={$count}&from=360chrome"); $res = json_decode($json, TRUE); if ($res['errno'] == 0) { $self->response->throwJson([ "code" => 1, "data" => $res['data'], "total" => $res['total'] ]); } else { $self->response->throwJson([ "code" => 0, "data" => null ]); } }优化主要优化 _getWallpaperType 函数,去掉不想要的分类/* 获取壁纸分类 已测试 √ */ function _getWallpaperType($self) { $self->response->setStatus(200); $json = _curl("http://cdn.apc.360.cn/index.php?c=WallPaper&a=getAllCategoriesV2&from=360chrome"); $res = json_decode($json, TRUE); //$file=dirname(__FILE__).'/debug.log'; //保留喜欢的分类 $ilike = ['6', '12', '13', '22']; $re_arr = array(); foreach ($res['data'] as $key => $value) { if (in_array($value['id'], $ilike, true)){ //file_put_contents($file, $value['name']."\n",FILE_APPEND); array_push($re_arr, $value); } } if ($res['errno'] == 0) { $self->response->throwJson([ "code" => 1, "data" => $re_arr ]); } else { $self->response->throwJson([ "code" => 0, "data" => null ]); } }效果首页美女发现是固定的,又懒得翻页。加了个随机,每次刷新都是不同的。/* 获取壁纸列表 已测试 √ */ function _getWallpaperList($self) { $self->response->setStatus(200); $cid = $self->request->cid; //前50页随机显示图片 if (($cid == 6)&&($self->request->start < 2400)) { $start = $self->request->start + rand(1,4800); }else { $start = $self->request->start; } $count = $self->request->count; //$file=dirname(__FILE__).'/debug.log'; //file_put_contents($file, $cid."|".$start."|".$count."\n",FILE_APPEND); $json = _curl("http://wallpaper.apc.360.cn/index.php?c=WallPaper&a=getAppsByCategory&cid={$cid}&start={$start}&count={$count}&from=360chrome"); $res = json_decode($json, TRUE); if ($res['errno'] == 0) { $self->response->throwJson([ "code" => 1, "data" => $res['data'], "total" => $res['total'] ]); } else { $self->response->throwJson([ "code" => 0, "data" => null ]); } }
Joe主题-壁纸代码改造 前言Joe主题有写好的壁纸模版,直接启用即可。刚开始博主感觉分类太多了,有些分类也不是自己喜欢的。就没有启用,最近有时间研究了一下代码。改造了一下,只留下自己感兴趣的分类。核心代码主要是core/route.php文件内的两个函数,调用了360的壁纸接口,原版如下/* 获取壁纸分类 已测试 √ */ function _getWallpaperType($self) { $self->response->setStatus(200); $json = _curl("http://cdn.apc.360.cn/index.php?c=WallPaper&a=getAllCategoriesV2&from=360chrome"); $res = json_decode($json, TRUE); if ($res['errno'] == 0) { $self->response->throwJson([ "code" => 1, "data" => $res['data'] ]); } else { $self->response->throwJson([ "code" => 0, "data" => null ]); } } /* 获取壁纸列表 已测试 √ */ function _getWallpaperList($self) { $self->response->setStatus(200); $cid = $self->request->cid; $start = $self->request->start; $count = $self->request->count; $json = _curl("http://wallpaper.apc.360.cn/index.php?c=WallPaper&a=getAppsByCategory&cid={$cid}&start={$start}&count={$count}&from=360chrome"); $res = json_decode($json, TRUE); if ($res['errno'] == 0) { $self->response->throwJson([ "code" => 1, "data" => $res['data'], "total" => $res['total'] ]); } else { $self->response->throwJson([ "code" => 0, "data" => null ]); } }优化主要优化 _getWallpaperType 函数,去掉不想要的分类/* 获取壁纸分类 已测试 √ */ function _getWallpaperType($self) { $self->response->setStatus(200); $json = _curl("http://cdn.apc.360.cn/index.php?c=WallPaper&a=getAllCategoriesV2&from=360chrome"); $res = json_decode($json, TRUE); //$file=dirname(__FILE__).'/debug.log'; //保留喜欢的分类 $ilike = ['6', '12', '13', '22']; $re_arr = array(); foreach ($res['data'] as $key => $value) { if (in_array($value['id'], $ilike, true)){ //file_put_contents($file, $value['name']."\n",FILE_APPEND); array_push($re_arr, $value); } } if ($res['errno'] == 0) { $self->response->throwJson([ "code" => 1, "data" => $re_arr ]); } else { $self->response->throwJson([ "code" => 0, "data" => null ]); } }效果首页美女发现是固定的,又懒得翻页。加了个随机,每次刷新都是不同的。/* 获取壁纸列表 已测试 √ */ function _getWallpaperList($self) { $self->response->setStatus(200); $cid = $self->request->cid; //前50页随机显示图片 if (($cid == 6)&&($self->request->start < 2400)) { $start = $self->request->start + rand(1,4800); }else { $start = $self->request->start; } $count = $self->request->count; //$file=dirname(__FILE__).'/debug.log'; //file_put_contents($file, $cid."|".$start."|".$count."\n",FILE_APPEND); $json = _curl("http://wallpaper.apc.360.cn/index.php?c=WallPaper&a=getAppsByCategory&cid={$cid}&start={$start}&count={$count}&from=360chrome"); $res = json_decode($json, TRUE); if ($res['errno'] == 0) { $self->response->throwJson([ "code" => 1, "data" => $res['data'], "total" => $res['total'] ]); } else { $self->response->throwJson([ "code" => 0, "data" => null ]); } } -
 Typecho 1.2.0 提示版本更新Bug解决方法 Typecho以一向高雅的动作宣布了自己的回归: “这不是玩笑,我们回来了”Typecho 1.2.0 我也按照更新的方法将我的typecho更新到了1.2.0版,但是在后台却还是看到提示升级,当前版本1.2.0,最新版本1.2.0的字样。可以确定这是typecho的一个Bug,官方也给出了修复的办法,在代码的判断中修改一处就可以解决了。if ( isset($json['release']) && preg_match("/^[0-9\.]+$/", $json['release']) && version_compare($json['release'], $version, '>=') && version_compare($json['release'], $version, '>') )在 var/Widget/Ajax.php 这个文件中,将 >= 改为 > 即可。
Typecho 1.2.0 提示版本更新Bug解决方法 Typecho以一向高雅的动作宣布了自己的回归: “这不是玩笑,我们回来了”Typecho 1.2.0 我也按照更新的方法将我的typecho更新到了1.2.0版,但是在后台却还是看到提示升级,当前版本1.2.0,最新版本1.2.0的字样。可以确定这是typecho的一个Bug,官方也给出了修复的办法,在代码的判断中修改一处就可以解决了。if ( isset($json['release']) && preg_match("/^[0-9\.]+$/", $json['release']) && version_compare($json['release'], $version, '>=') && version_compare($json['release'], $version, '>') )在 var/Widget/Ajax.php 这个文件中,将 >= 改为 > 即可。 -
 WordPress短链接插件 Pretty Links Pro v3.2.5 全功能开发者版 Pretty Links这个插件还是挺好用的,我一直有在用他的免费版,其实免费版功能就够使用。Pro版本博主也没有使用过。相关链接官网:https://prettylinks.com/破解版下载:OneDrive-2022-9-22-pretty-link-developer-3.2.5.ziphttps://cheshirex-my.sharepoint.com/:u:/g/personal/cheshirex-down_cheshirex_onmicrosoft_com/ERGYC_vz5MxMhk6FPo2HKasBthNgxzHN3mbhfjKokVRu7w?e=GeWPL3本站备份下载:[attach]1325[/attach]插件特性没啥好介绍的,就是短链接功能。相对还是比较好管理的,适合各类AFF站点。
WordPress短链接插件 Pretty Links Pro v3.2.5 全功能开发者版 Pretty Links这个插件还是挺好用的,我一直有在用他的免费版,其实免费版功能就够使用。Pro版本博主也没有使用过。相关链接官网:https://prettylinks.com/破解版下载:OneDrive-2022-9-22-pretty-link-developer-3.2.5.ziphttps://cheshirex-my.sharepoint.com/:u:/g/personal/cheshirex-down_cheshirex_onmicrosoft_com/ERGYC_vz5MxMhk6FPo2HKasBthNgxzHN3mbhfjKokVRu7w?e=GeWPL3本站备份下载:[attach]1325[/attach]插件特性没啥好介绍的,就是短链接功能。相对还是比较好管理的,适合各类AFF站点。 -
在文章中添加地图 有些文章需要使用到地图,比如题主博客中的“有声”分类下的文章,例如 http://www.lopwon.com/1925.html可以通过以下介绍的方法,添加!一、在主题适当位置(比如footer.php末端)添加以下百度地图开放平台提供的服务代码。其中,把“我的秘钥”四个字替换为自己的百度地图API秘钥(AK),申请如下:1. 访问百度地图开放平台 https://lbsyun.baidu.com/ 注册后登陆“控制台”。2. 应用管理》我的应用》创建应用,需要实名认证!3. 除“应用类型”选择“浏览器端”外,其他可以默认。4. 完成创建后,会生成一串API秘钥(AK)。代码: <script src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=我的秘钥"></script> <script> var map = new BMapGL.Map('map'); //创建地图,map对应div中的ID,可自定义,必选 map.centerAndZoom(new BMapGL.Point(<?php $this->fields->location(); ?>), 13); //设置地图中心坐标location和缩放级别13,必选 var marker = new BMapGL.Marker(new BMapGL.Point(<?php $this->fields->location(); ?>)); //创建标记坐标location,必选 map.addOverlay(marker); //添加标记点,必选 map.enableScrollWheelZoom(true); //添加鼠标滚轮缩放控件,可选 map.addControl(new BMapGL.NavigationControl({type: BMAP_NAVIGATION_CONTROL_SMALL})); //添加放大缩小控件,可选 map.addControl(new BMapGL.MapTypeControl({mapTypes: [BMAP_NORMAL_MAP,BMAP_SATELLITE_MAP,BMAP_HYBRID_MAP]})); //添加地图类型,可选 </script>二、如果不想把以上JS在全局使用,可以使用以下代码包裹,只在需要时加载:代码: <?php if (($this->fields->location !== null) && ($this->is('post'))): //文章页post有自定义字段location的坐标值时加载以下JS ?> 这里是百度地图服务代码 <?php endif; ?>三、在编辑文章时,把以下代码添加到文中适当位置,当然也可以自定义CSS。如果不想每次都添加,可以直接放入主题post.php的适当位置(比如文末content)代码: <div id="map" style="width:720px;height:240px"></div>四、在编辑文章时,新增自定义字段location(也可以自定义字段名,注意要统一替换以上JS中所有的location)。之后,字段值填入地点坐标,可以访问拾取坐标系统 http://api.map.baidu.com/lbsapi/getpoint/index.html 获取坐标。格式为(经度,纬度),例116.403963,39.915119五、如果觉得操作麻烦,有款现成的Typecho“我的足迹”独立页模板可以选用,功能不同是把文章直接添加到地图中,详见 http://www.lopwon.com/lopwon-footprint.html1. 访问拾取坐标系统(http://api.map.baidu.com/lbsapi/getpoint/index.html)获取坐标。2. 在需要标记文章的自定义字段里新增字段,其中,字段名称必须填入 here,乱填无效!字段值填入之前获取的坐标。格式为(经度,纬度),例116.403963,39.915119
-
 typecho插件 Lopwon Here 文章内地图,可显示自定义坐标的地图 版本型号:Lopwon Footprint适用程序:Typecho皮肤类型:插件主题作者:Lopwon作者博客:Lopwon.com发布页面:Lopwon.com/lopwon-here.html官方演示:Lopwon Here 我要下载:Free Download效果图: 本站备份下载:[attach]1319[/attach]模板说明插件 Lopwon Here 的作用是:让你的 Typecho 博客显示文章内地图,可指定地图坐标,可指定显示位置。可以把你要标记的地点用地图的方式呈现出来。目前发现瑕疵:Lopwon Here 可能会与其他使用相同接口的插件有冲突,表现为:重复加载文章内容。注意:此插件免费分发,请勿商用,且不对你在使用中产生的任何问题造成的不良后果,承担责任。 插件更新2022年09月06日 发布正式版 Lopwon Here使用方法A 部署文件1\. 将压缩包里的文件夹 LopwonHere 及其内部的所有文件,上传至目录 usr/plugins 中。 2\. 后台》控制台》插件,找到 Lopwon Here 并启用。 B 申请秘钥Lopwon Here 的使用,需要先申请百度地图开放平台提供的免费API秘钥(AK)。1\. 访问百度地图开放平台(https://lbsyun.baidu.com/)注册后登陆“控制台”。 2\. 应用管理》我的应用》创建应用,需要实名认证! 3\. 除“应用类型”选择“浏览器端”外,其他可以默认。 4\. 完成创建后,会生成一串API秘钥(AK)。 C 配置插件后台》控制台》插件,找到 Lopwon Here 并设置,填入之前获取的API秘钥(AK),其他选项依喜好配置。D 插入地图后台》管理》文章,打开或新建你需要呈现地图的文章,除以下提到的事项外,其余正常操作即可。1\. 此编辑页面左侧的“内容文本框”中,在合适位置插入带有半角括号的 here 即 (here) 2\. 此编辑页面下方的“自定义字段”里,请新增字段。见下(E 添加坐标)。 E 添加坐标1\. 访问拾取坐标系统(http://api.map.baidu.com/lbsapi/getpoint/index.html)获取坐标。 2\. 在需要标记文章的自定义字段里新增字段,其中,字段名称必须填入 here,乱填无效!字段值填入之前获取的坐标。格式为(经度,纬度),例116.403963,39.915119
typecho插件 Lopwon Here 文章内地图,可显示自定义坐标的地图 版本型号:Lopwon Footprint适用程序:Typecho皮肤类型:插件主题作者:Lopwon作者博客:Lopwon.com发布页面:Lopwon.com/lopwon-here.html官方演示:Lopwon Here 我要下载:Free Download效果图: 本站备份下载:[attach]1319[/attach]模板说明插件 Lopwon Here 的作用是:让你的 Typecho 博客显示文章内地图,可指定地图坐标,可指定显示位置。可以把你要标记的地点用地图的方式呈现出来。目前发现瑕疵:Lopwon Here 可能会与其他使用相同接口的插件有冲突,表现为:重复加载文章内容。注意:此插件免费分发,请勿商用,且不对你在使用中产生的任何问题造成的不良后果,承担责任。 插件更新2022年09月06日 发布正式版 Lopwon Here使用方法A 部署文件1\. 将压缩包里的文件夹 LopwonHere 及其内部的所有文件,上传至目录 usr/plugins 中。 2\. 后台》控制台》插件,找到 Lopwon Here 并启用。 B 申请秘钥Lopwon Here 的使用,需要先申请百度地图开放平台提供的免费API秘钥(AK)。1\. 访问百度地图开放平台(https://lbsyun.baidu.com/)注册后登陆“控制台”。 2\. 应用管理》我的应用》创建应用,需要实名认证! 3\. 除“应用类型”选择“浏览器端”外,其他可以默认。 4\. 完成创建后,会生成一串API秘钥(AK)。 C 配置插件后台》控制台》插件,找到 Lopwon Here 并设置,填入之前获取的API秘钥(AK),其他选项依喜好配置。D 插入地图后台》管理》文章,打开或新建你需要呈现地图的文章,除以下提到的事项外,其余正常操作即可。1\. 此编辑页面左侧的“内容文本框”中,在合适位置插入带有半角括号的 here 即 (here) 2\. 此编辑页面下方的“自定义字段”里,请新增字段。见下(E 添加坐标)。 E 添加坐标1\. 访问拾取坐标系统(http://api.map.baidu.com/lbsapi/getpoint/index.html)获取坐标。 2\. 在需要标记文章的自定义字段里新增字段,其中,字段名称必须填入 here,乱填无效!字段值填入之前获取的坐标。格式为(经度,纬度),例116.403963,39.915119